Javascript Programming: Building a simple wordcounter with HTML, CSS, and Javascript
Hello and Welcome.
I will take you through the process of building a simple word counter using HTML, CSS, and of course Javascript. There will be no framework or library used.
This tutorial is for anyone with zero or advanced knowledge of coding. I will make it very easy for everyone to understand.
I will be using Sublime Text in this tutorial and it can be downloaded here.
Creating a wordcounter involves an input area where the user can enter the characters and a button which when pressed will display the number of characters entered. Let’s start with the output first.
You can check out my past tutorial here to brush up on creating your first webpage.
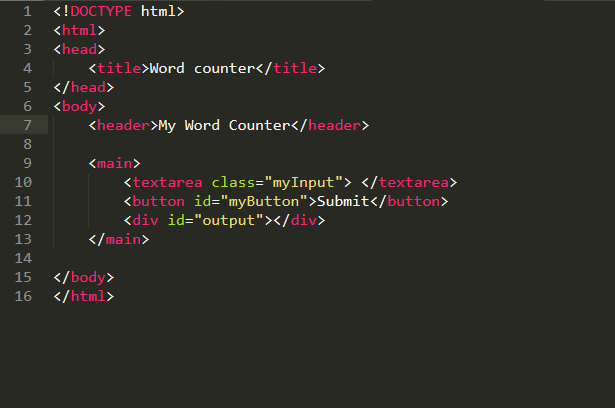
Open your sublime text and input the HTML declaration. You can copy the below code which I will explain further.


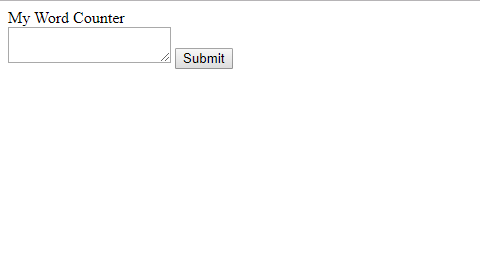
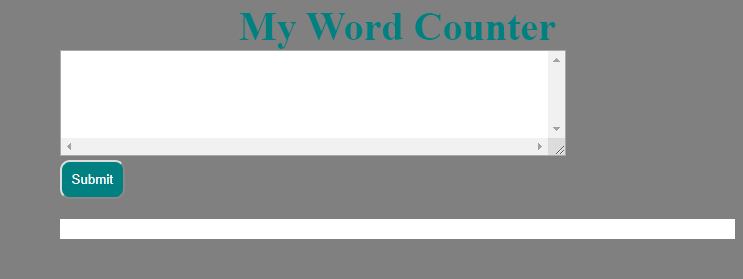
The above image is just simple HTML code and the output in the browser. I created a header with the text My Wordcounter and created and empty textarea with an assigned class. This textarea will be used to collect the data to be counted. I created a Submit button that once pressed will display the words present in the given data. The last div will be used to output the word count result.
Let’s add a little styling with CSS so the interface looks good.
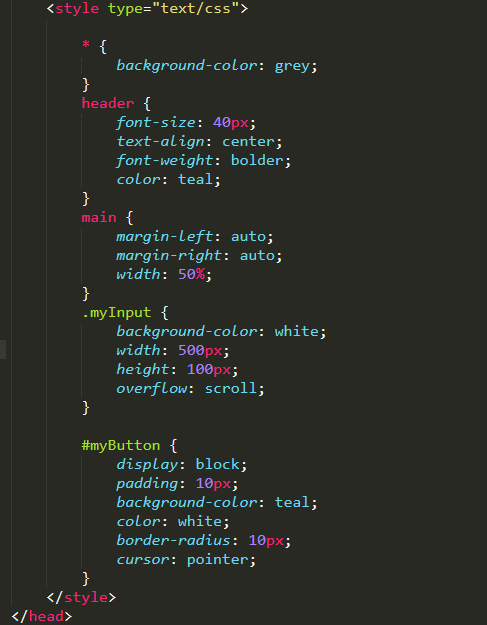
Internal CSS will be used so that all the codes will be in a single page. This means the CSS code will be added to the head section of the html page.

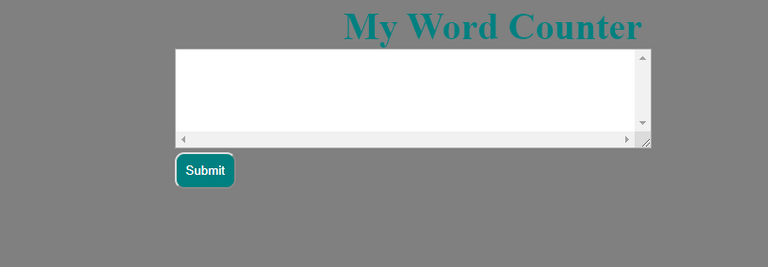
The above image shows the CSS styling applied to the page. I set the whole page background color to grey before going to modify other parts of the page. I applied some basic styling to the header such as the font-size, font-weight and changed the text-color to teal from the default black.
I then applied some styling to the main container holding the text-area and submit button. These stylings will allow the main tag and all elements inside it to be centralized

The next thing is applying some stylings to the textarea and the background color, plus width, and height were modified.
The overflow:scroll makes sure that there is a scroll bar when the texts in the field exceeds the height of the field. This will allow users to scroll through the field texts.
I also styled the submit button and added some padding plus making the button have the pointer as cursor. This will let it have a click me feel.


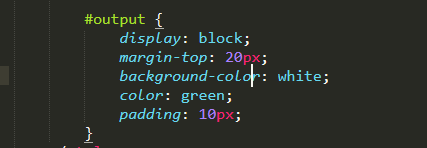
The next thing is styling the output div. This output div will be used to output the word count. I merely added a background color of white plus margin-top of 20px to move it away from the top a little and added some inner paddings. You can see the result above.

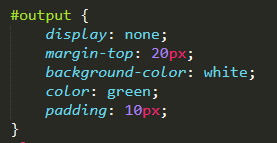
However, we only want to show the output div after the user press the submit button, so I will change the display to none.
Javascript part
This is the interesting part as it is the engine part and that is what will make the wordcounter to work.

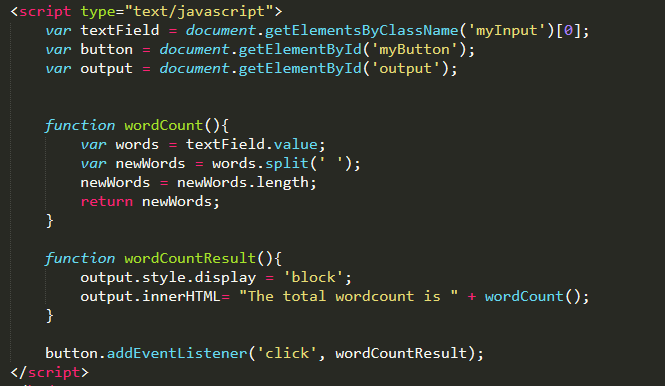
We need to access the DOM elements first and you can see I assigned the main elements that we need to their respective variables. I assigned the variable textField to the myInput field. You will notice [0] attached to the end of the
document.getElementsByClassName('myInput'). This is because naturally, the getElementsByClassName return a HTML collection and you can access your desired class via array method. Ours in this case is the only one and such we added [0]. Remember how you access array values
I assigned the submit button to a variable called button and the output field to a variable called output. These variables will be used throughout the course of this tutorial.
The first thing I did is to create a wordCount function and it contains the following.
var words = textField.value;- I assigned whatever value that is put inside the textfield to a variable named words.var newWords = words.split(' ');- Since it is a word counter, and the value in the textfield may contain spaces, we need a way to remove those spaces which can be done by the split() method. The split removes whatever separator you specify inside it and turn the inputted string into an array of strings. That is why I added a space as the separatorwords.split(' ')and assigned the result to newWords. This means the newWords return the textfield value but without spaces.
We don’t need the value but just the length of the value and that’s why I reassigned newWords to newWords.length and returned it.
The next thing is working on how to output the result gotten from the wordCount function.
I created a new function named wordCountResult which will display the wordcount. It possess the following
output.style.display = 'block';- Remember that I finally set the output display property to none in order to hide it. Now I will set it back to block in order to make it visible.output.innerHTML= "The total wordcount is " + wordCount();- This sets the innerHTML of the output div toThe total wordcount is " + wordCount();. This means that whatever value gotten from the wordCount function, the textThe total wordcount isshould be appended to it.
Our code won’t work now as we haven’t told the trigger(submit button) to do anything.
button.addEventListener('click', wordCountResult); - This codes listens for the click event on the button to run the wordCountResult function.
You can see that creating your own word counter is easy as ABC.
You can view the full working code here on Codepen and modify as you like. You can also copy the code there for use.
Posted from my blog with SteemPress : https://mysteemblog.000webhostapp.com/2019/12/javascript-programming-building-a-simple-wordcounter-with-html-css-and-javascript
Congratulations @zoneboy! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Nice! Thank you for this!
Steem on!
Thanks. Good to see you like it.
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider using the steemstem.io app and/or including @steemstem in the list of beneficiaries of this post. This could yield a stronger support from SteemSTEM.
Thank you.
This post has been rewarded with an upvote from city trail as part of Neoxian City Curation program
 . We are glad to see you using #neoxian tag in your posts. If you still not in our discord, you can join our Discord Server for more goodies and giveaways.
. We are glad to see you using #neoxian tag in your posts. If you still not in our discord, you can join our Discord Server for more goodies and giveaways.
Do you know that you can earn NEOXAG tokens as passive income by delegating to @neoxiancityvb. Here are some handy links for delegations: 100SP, 250SP, 500SP, 1000SP. Read more about the bot in this post. Note: The liquid neoxag reward of this comment will be burned and stake will be used for curation.
Hi, thanks for the post! I have included it in my daily Science and technology digest, and you'll receive a 10% share of that post's rewards.