LeoFinance Full–Scale Rebuild: A Dedicated Page for the LEOGLOSSARY – A UI Design Proposal.

If you read my previous home page design proposal, you might have noticed that somewhere on the drawer menu, I purposely included LEOGLOSSARY in it. The purpose is that I am thinking of making a page dedicated to the Leoglossary. Which is what I would be presenting on this post. 🙂

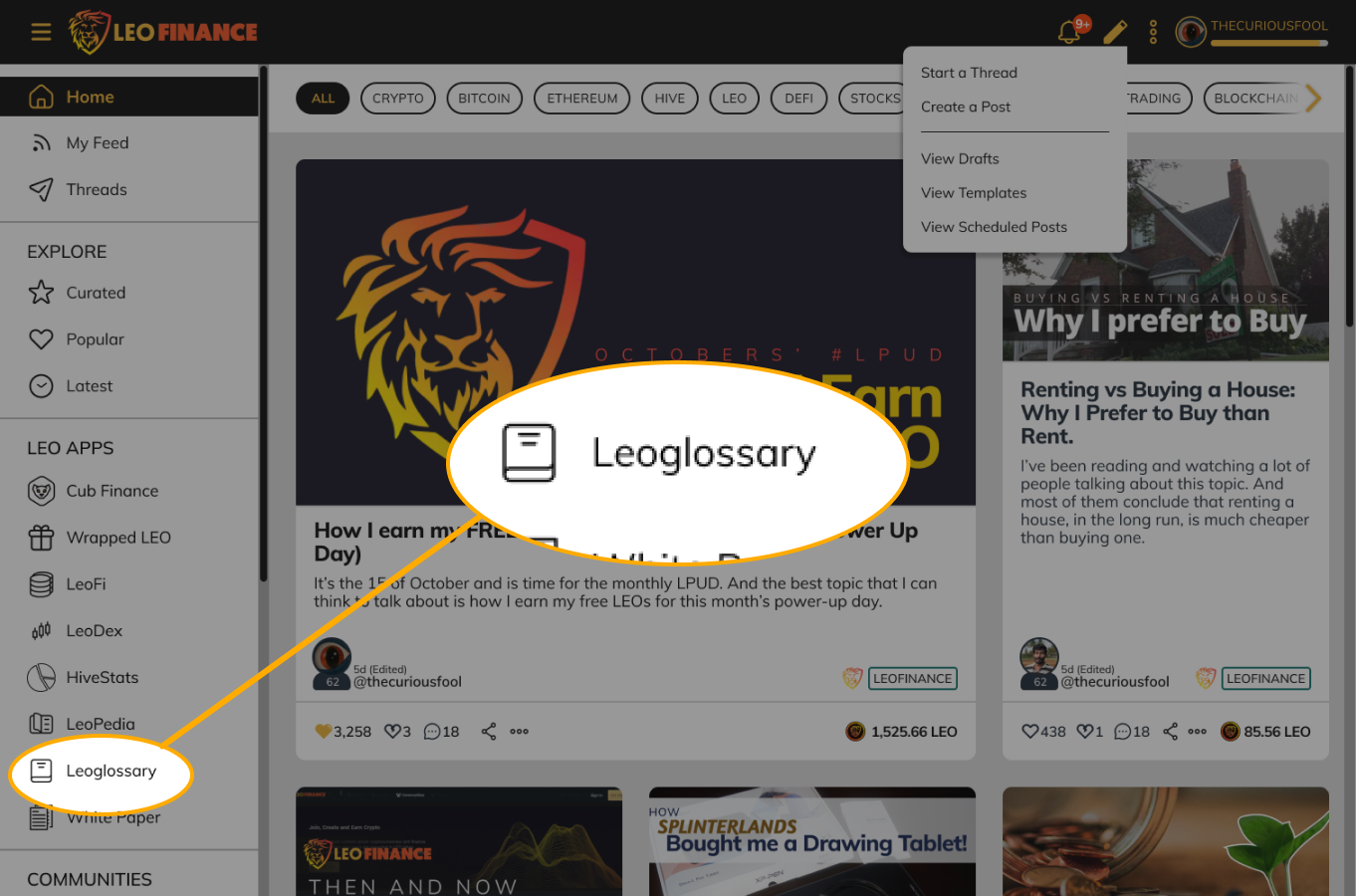
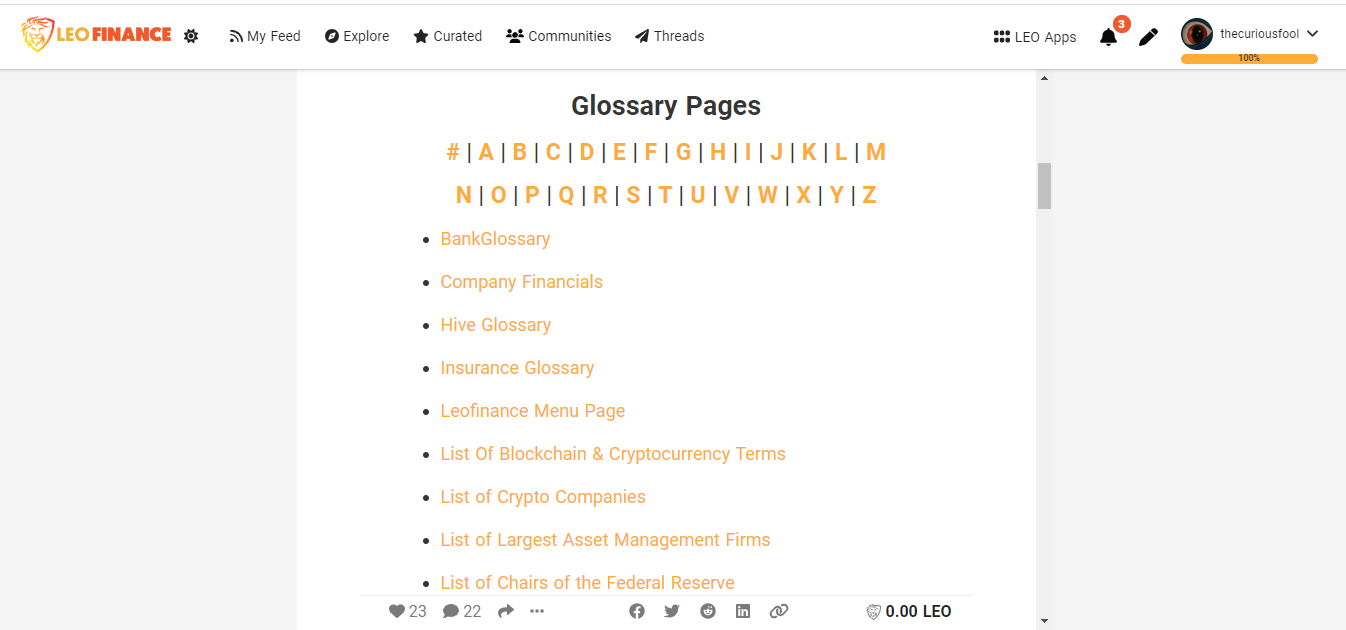
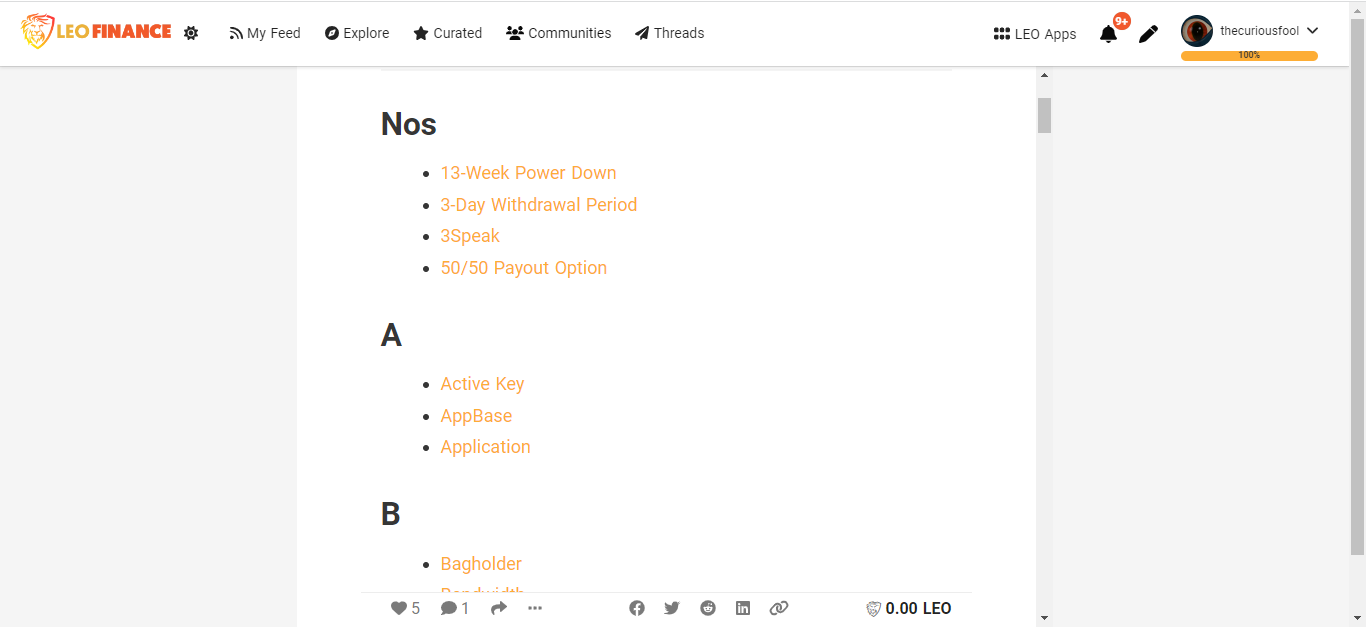
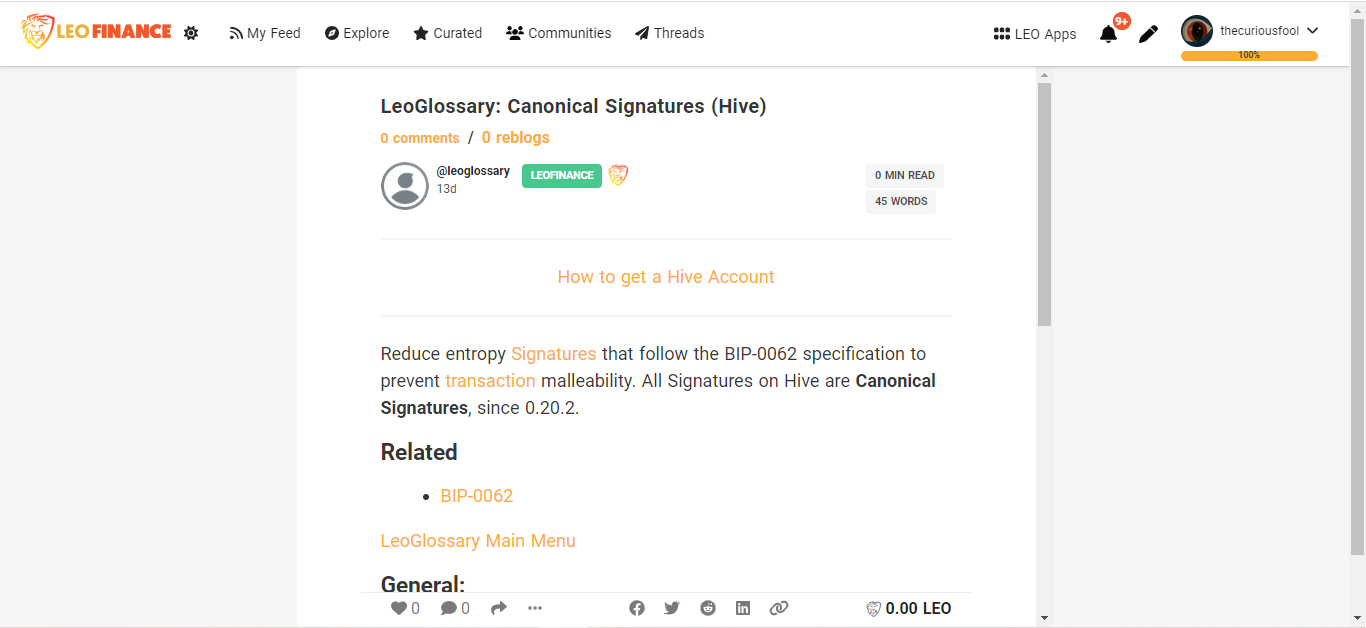
As of now, the easiest way to view the contents or find a specific term on the leoglossary is to go to the main menu post and find the term that you are looking for.
 screenshot taken from here. | To be honest, I was not aware of this post until I read the article published by @lbi-token. I always wanted to incorporate the leoglossary in some of my previous posts before but I find it very difficult. From that, I realized leoglossary needs visibility. Leoglossary is a great tool but it's currently not being utilized. Some might not even know it existed. This is the main reason why I added a menu on my previous home page design for more users to see and access it easily. Design ConsiderationDuring the early stages of my design, I initially included the leoglossary as a page under the LeoFinance. But as I continue to put my design together, I find that there are a lot of menus flying around the screen. It’s cumbersome and I like my designs neat as they can be. That is why I decided to make it separate like the CUB Finance. This also made me thinking of how about leoglossary having it's own mobile app in the future? Leoglossary Main Page
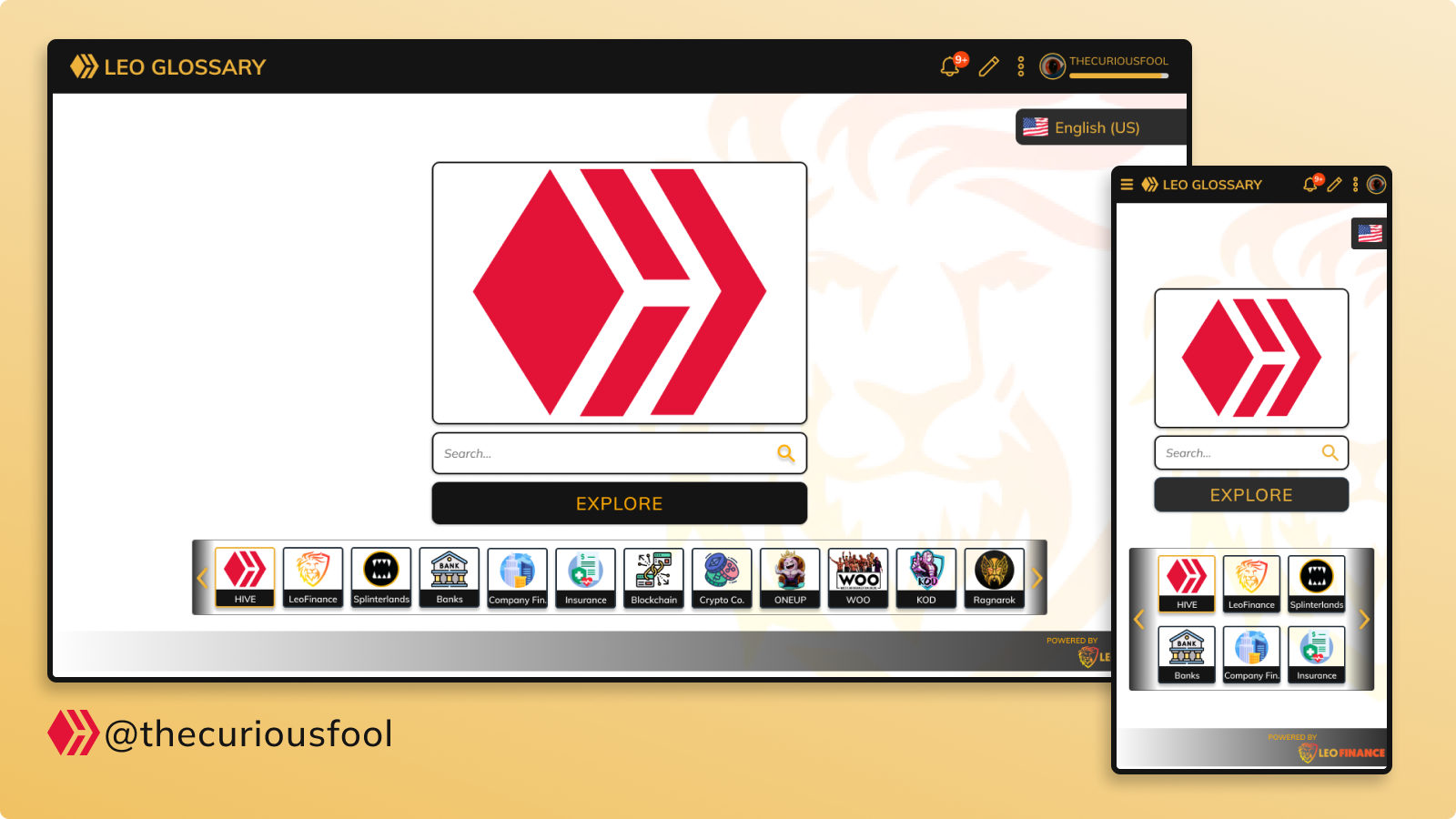
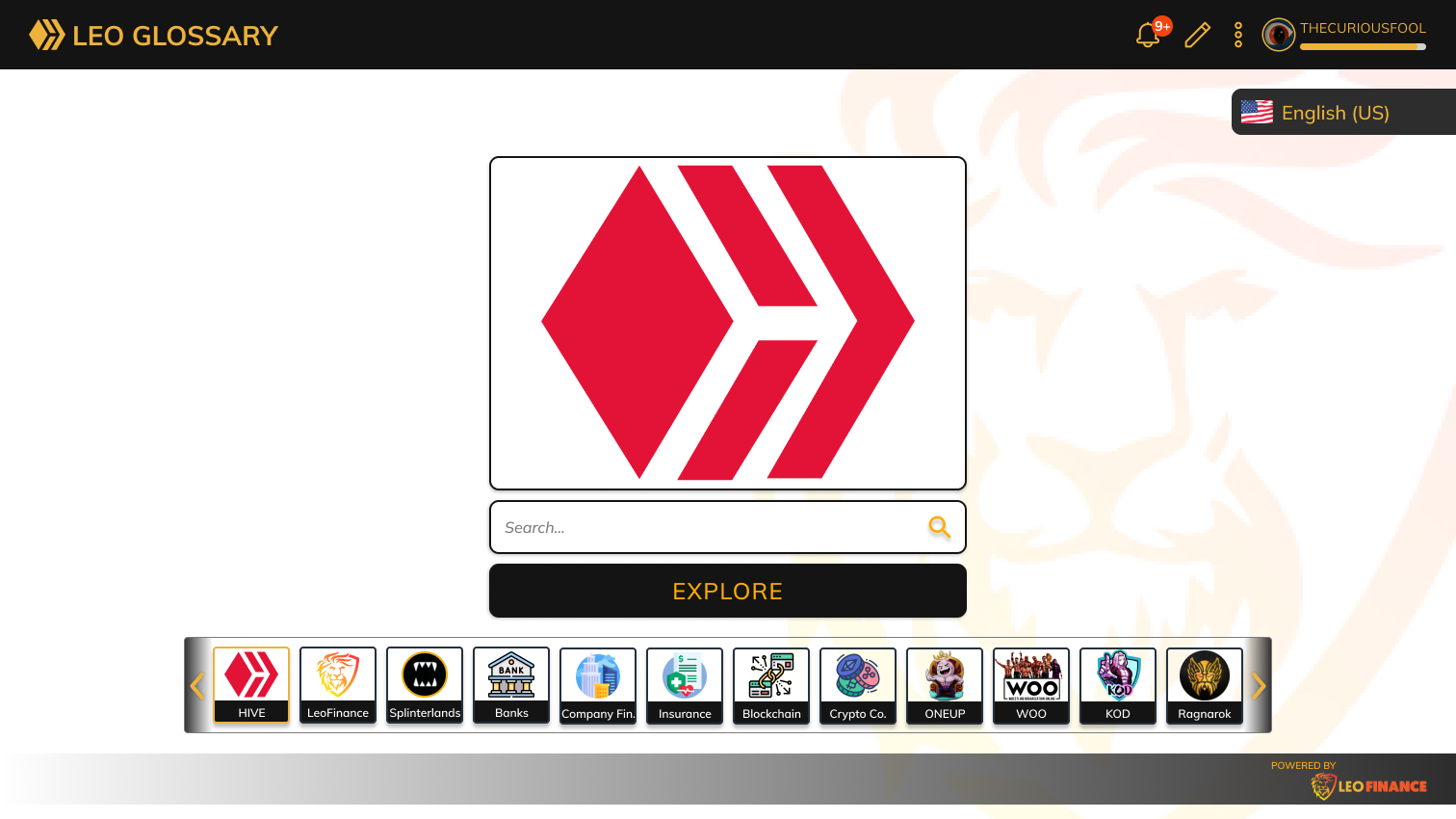
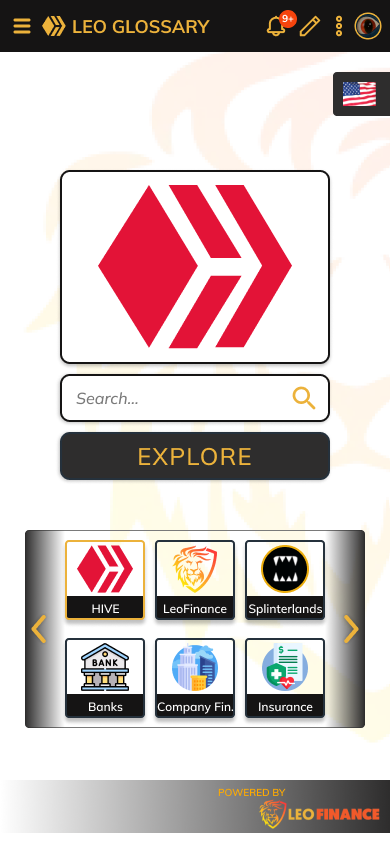
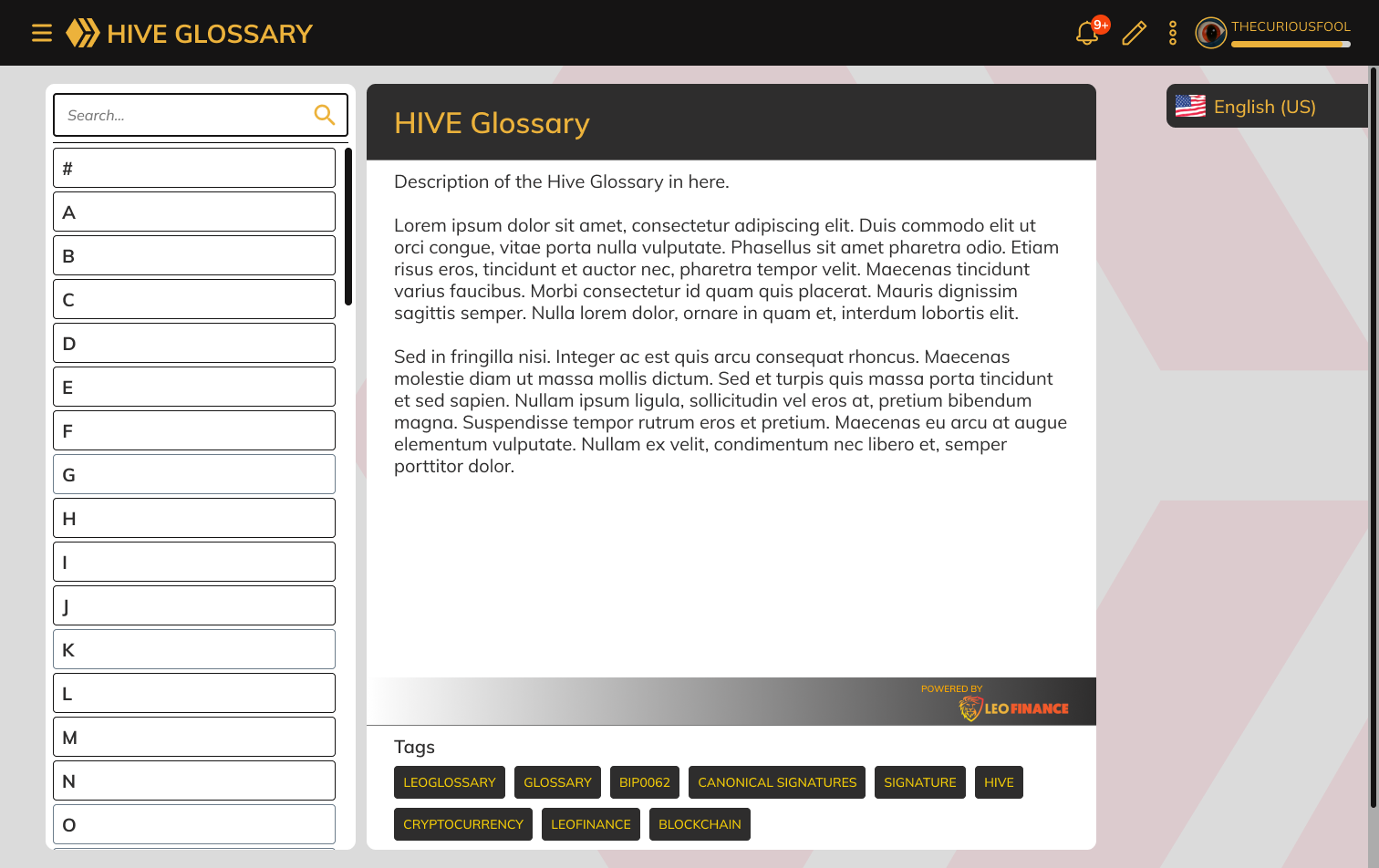
On the main screen or home page of leoglossary, I made the "explore" button the primary button. I want it to beg the user to click it. A good way to attract the user to explore the glossary if they are not looking for a specific term. Anyways, here is a more detailed description of what I did with the main page. 🙂
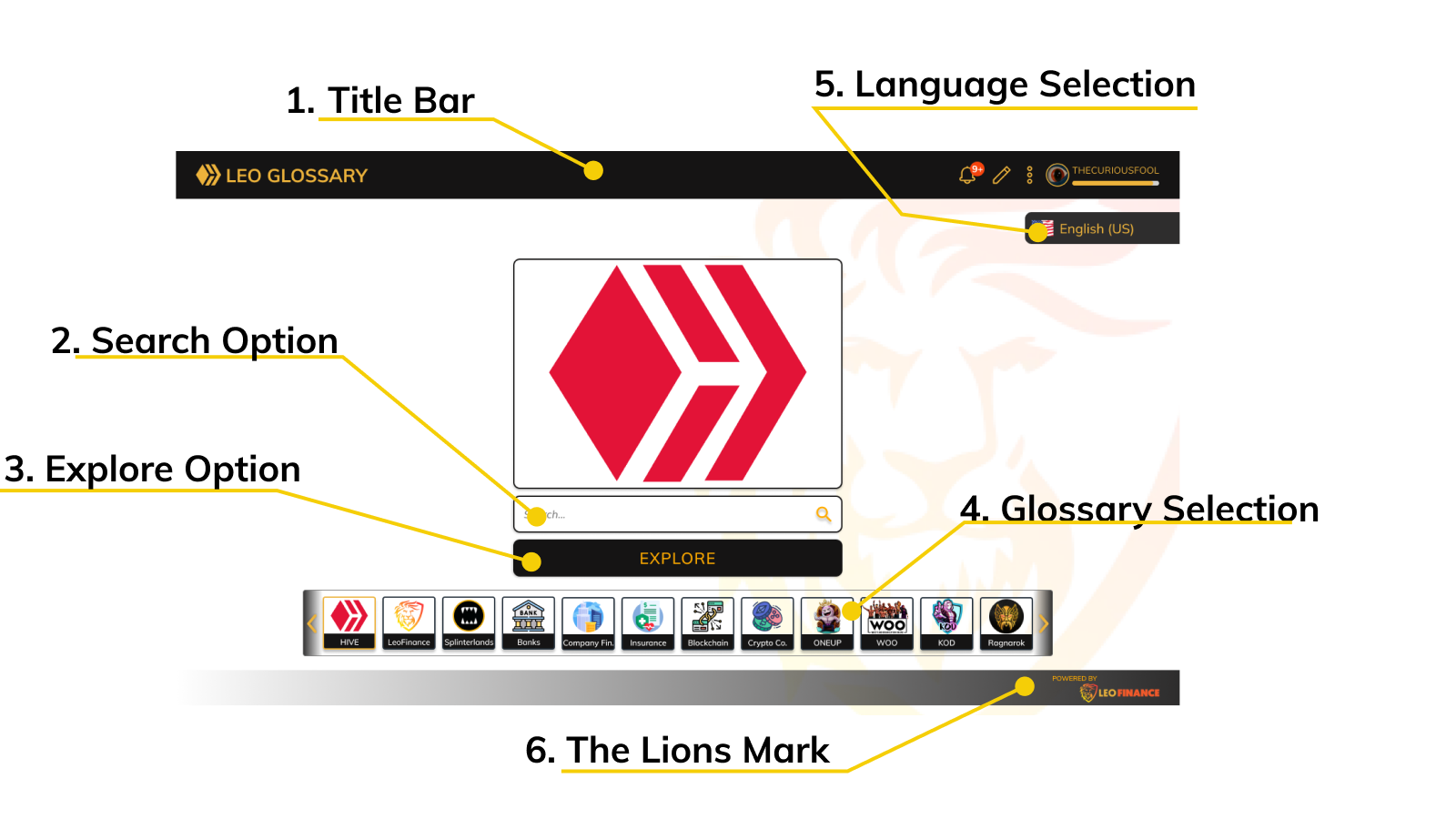
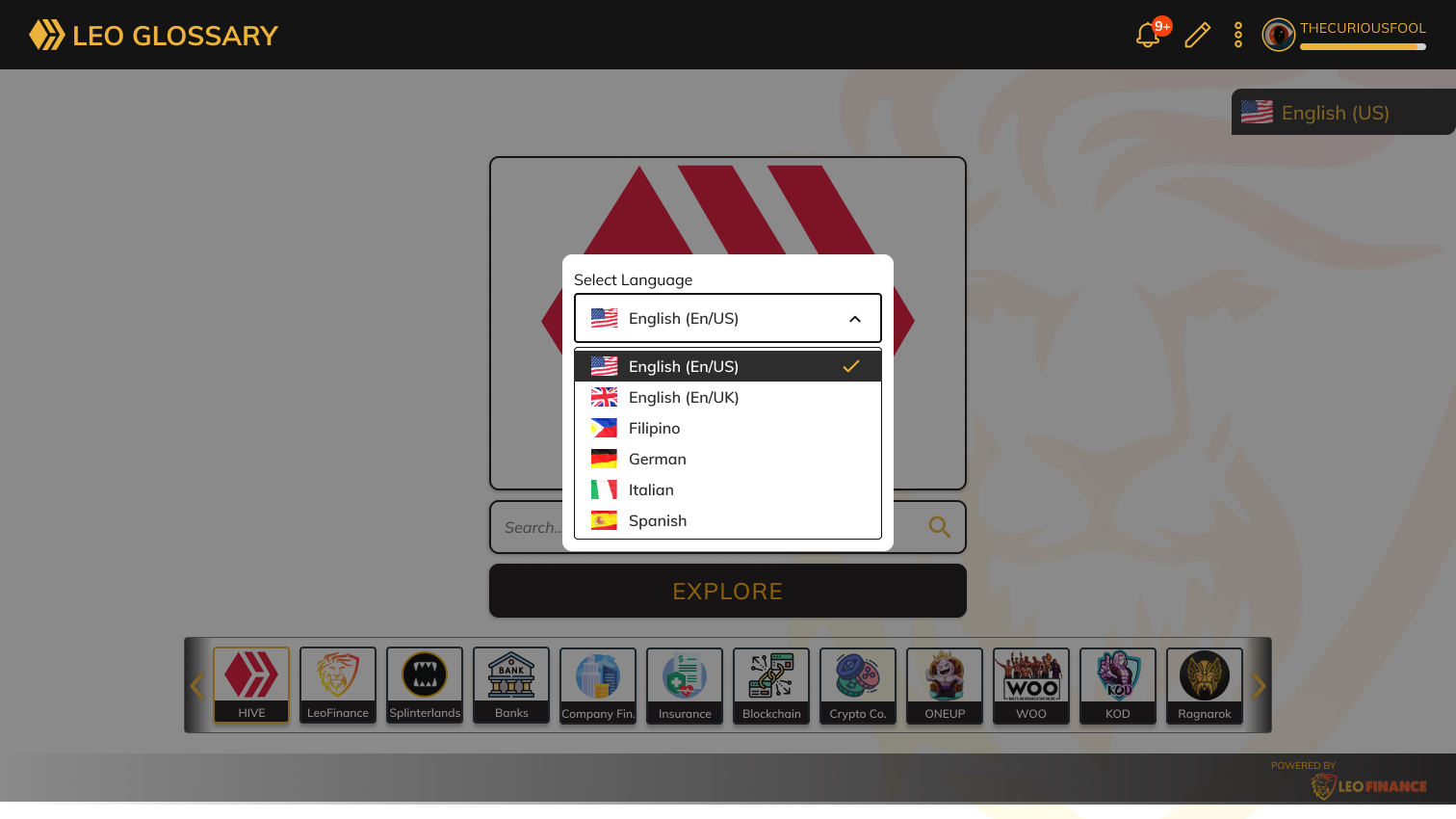
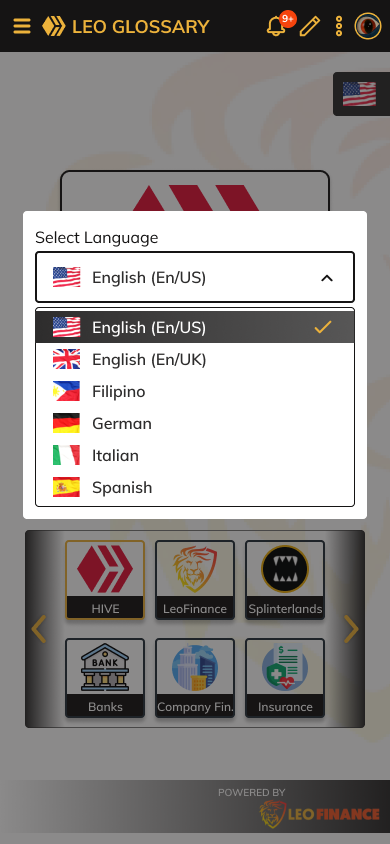
1. Title BarAs can be noticed, instead of having LeoFinance as the title, the glossary will have its own LEOGLOSSARY title. It would be an indication that the user is now within the leoglossary home page. This would change to the specific name of the glossary that the user will be selecting. I am just not sure if it would be appropriate to retain or add the user-specific option on the right part of the title bar. I just left it there to encourage some brainstorming. :) 2. Search OptionConsidering the number of terms already within the glossary and those that will be added, I believe that a search option would be a great feature to facilitate the user in finding the term they are looking for easily. 3. Explore OptionIf the user is not looking for a specific term, then an explore button would be a great option. This would allow them to explore or check the contents of the glossary. 4. Glossary SelectionAs the leoglossary is a glossary of glossaries, it would be nice if we present them as selections to the user. A distinguishing logo and text would be a perfect presentation. I added some items in here not currently under the leoglossary just to illustrate my idea. Who knows, we might really add them in the future. The left and right arrow buttons suggests the idea of more sections of the glossary. A selected glossary is indicated by the orange border. 5. Language SelectionOne of the things that I’ve noticed is that users are suggesting language support or selection other than English. I’ve seen Spanish being mentioned by @kolus290 and German from @solymi. Of course, I cannot also pass without suggesting the Philippines Filipino as a language option. 😊 I only added a few languages here but we can add more languages in the future as necessary. There are two ways I can think of how the language can be implemented. It can be a dropdown right where the language button is or as a popup on the center of the screen. In this case, I settled on the popup as a consideration both for the desktop and mobile web UI which can be seen below.
I am thinking of the possibility of implementing the language display/button as a floating view – it will stay in position even if the user scrolls the content. 6. The Lions MarkI added this mark as a way for a new user to also discover LeoFinance. We can either link the logo to the LeoFinance Hive community frontend or direct them to the part of the glossary about LeoFinance. 7. OthersI also added the LeoFinance logo as a background to the page as I find that it adds style to the page. 😉 The Explore Option
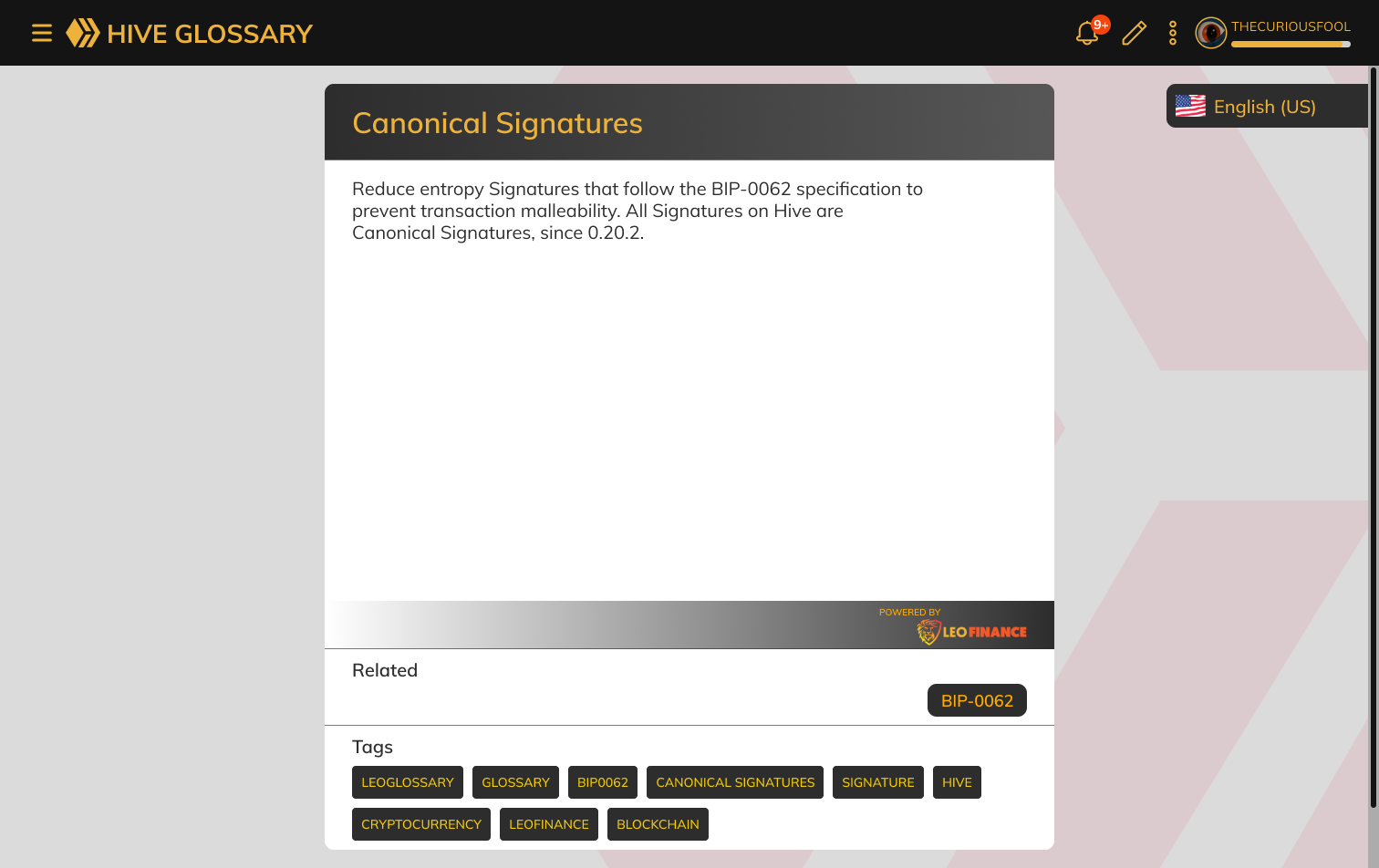
If the user chose to explore, they would be directed to the “index” page of the selected glossary. Within this page, we can add some description of the selected glossary. Perhaps we can also add some necessary links here.
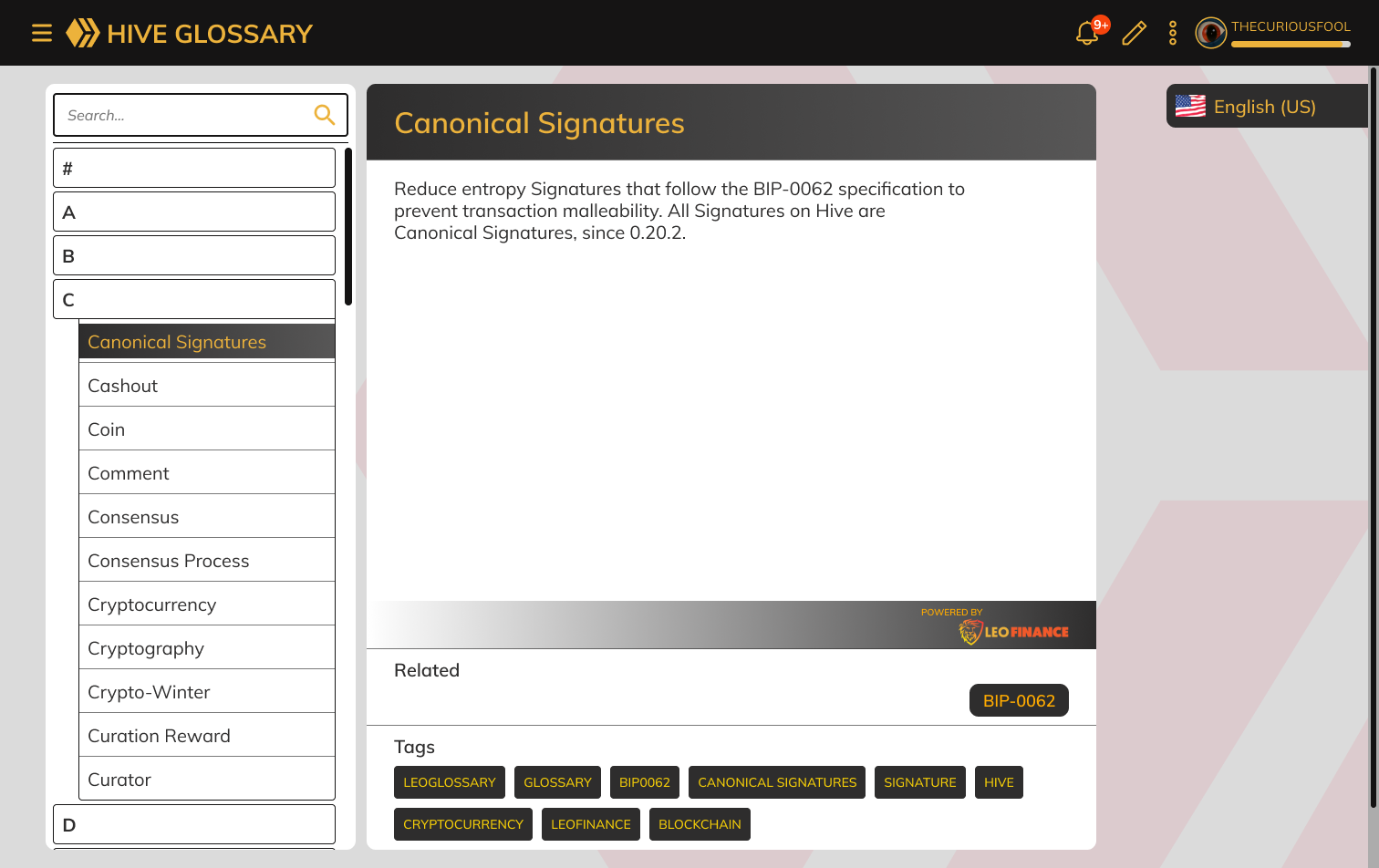
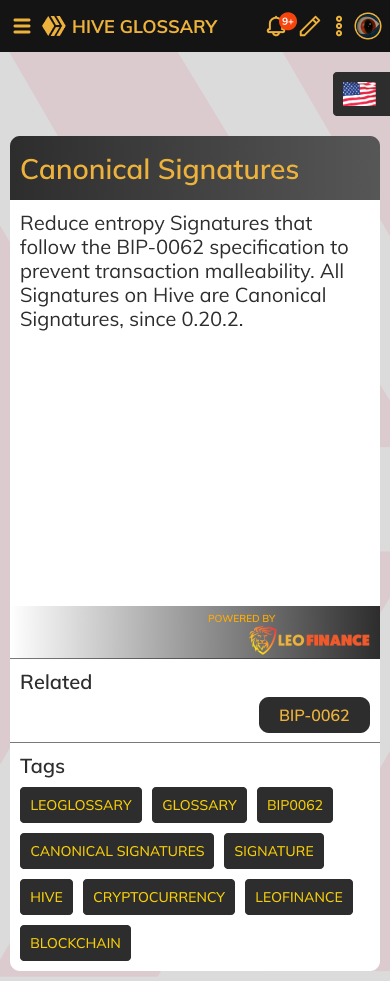
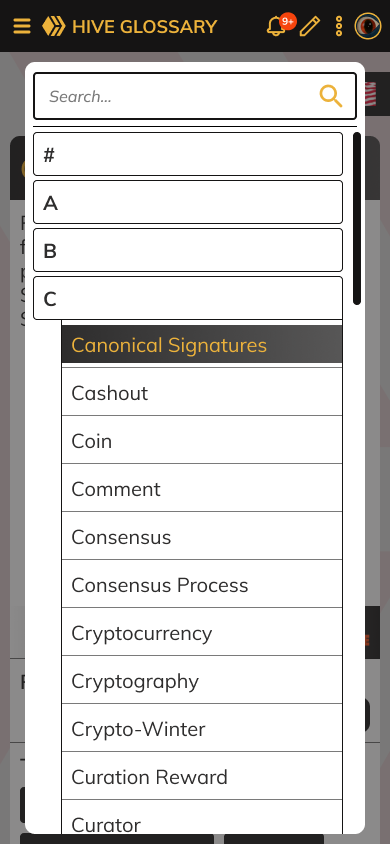
The user can then proceed to either search or scan the contents of the glossary on the left side menu. Term Description or DefinitionIf ever the user searches or selects a specific term on the left menu, then it will be displayed as the following:
I settled on making the list of terms to be implemented as a drawer menu. I works perfectly when viewed on a mobile phone.
The ImplementationThe implementation would be very similar to how our frontends display our posts and articles. Hive would serve as a database by fetching the information from the content posted by the @leoglossary account. The purpose of the leoglossary page is for visibility and as an alternative way to present the information. Utilization of the HTML TagsThere might be certain information that is great when the content of the leoglossary is viewed as a post but not when presented on the UI that I am proposing. There are many ways to do this and one way is by using custom HTML tags. This way, we can only show what information we like or display them in a special way on the centralized UI. A great example of this would be this line of text that is linked to the index post:
This is good when it is being viewed as a post but may not be necessary if viewed on the centralized UI. We can enclose this line text with the “<hive-only> … </hive-only>” tags. We can then chose not to display this information on the front end. We can also do a similar thing with other information that needs to be treated in a special way. I would be glad to pitch in my thoughts on how this could be accomplished logically by code. 😊 Closing ThoughtsThat’s all for me now. Feel free to drop in your feedbacks and or questions on the comment section below. Thank you for reading and more power to LeoFinance team and to the whole Hive community. Let’s continue making Hive a great place for everyone. Sources:Images pertaining to the current leoglossary are screenshots as viewed from the LeoFinance frontend. Logos and Icons: Flags are from freeflagicons Designs are initially made with paper and then finalized on Figma. Posted Using LeoFinance Beta |
|---|













Another good work really, I was looking at th incorporation for LeoGlossary and I don't think it's bad. This a direct access on the UI would make sense. These are amazing.
Thank you.
I am looking forward for the incorporation of the glossary next on the create post page too. It would be nice to be able to use the glossary while making our posts without leaving the page. 😊
!PGM !PIZZA !CTP
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
I gifted $PIZZA slices here:
@thecuriousfool(2/10) tipped @evernoticethat (x1)
thecuriousfool tipped gwajnberg (x1)
thecuriousfool tipped ifarmgirl-leo (x1)
thecuriousfool tipped khaleelkazi (x1)
thecuriousfool tipped tokenizedsociety (x1)
thecuriousfool tipped josediccus (x1)
thecuriousfool tipped itadori-yuji (x1)
thecuriousfool tipped tomlee (x1)
curation-cartel tipped thecuriousfool (x1)
thecuriousfool tipped taskmaster4450le (x1)
Join us in Discord!
This is a brilliant design idea for the LeoGlossary. It would be of great ease when using it. I personally have to open 2-3 menus when writing a post to link in some keywords.
Posted Using LeoFinance Beta
Glad you liked it.
The search option can save us time when looking for a specific term within the glossary. 😊
!PGM !PIZZA !CTP
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
I definitely need that search option :) Hope they will incorporate these on the new UI
Posted Using LeoFinance Beta
This post has been manually curated by @bhattg from Indiaunited community. Join us on our Discord Server.
Do you know that you can earn a passive income by delegating your Leo power to @india-leo account? We share 100 % of the curation rewards with the delegators.
Please contribute to the community by upvoting this comment and posts made by @indiaunited.
An awesome piece of work. This is the power of Hive. I am glad you are picking up the ball and running with it. Motivates me to keep adding to the database knowing others are creating tools to access what is there.
Great proposal and terrific work done so far.
Posted Using LeoFinance Beta
I am glad that you liked my work. Your positive response very rewarding. 🙂
Thanks a lot!
!PIZZA !CTP
Good stuff.
Going to have to really keep filling up @leoglossary. Now the goal is to make it the best source for information of that sort on the web.
Might as well plan huge if you are going to build the apps for it.
Posted Using LeoFinance Beta
I will definitely love it if they (LeoFinance team) would officially task me to make a mobile app for the leoglossary. I would be glad to be working with you and with the team so that we can make a plan and then develop such an app.
I have previous experience in Native Android App development and I would be more than happy to make leoglossary my first dApp. 🙂
I nominate you.
To be honest, you dont need the teams permission to build the mobile app for LeoGlossary unless you are referring to the Leofinance mobile app and incorporating it is.
If you seek to build an app for LeoGlossary, you can have at it. You can DM me on Discord if you want.
Posted Using LeoFinance Beta
You did a real good job in that!

!1UP
Thank you. I am glad you appreciate my work.
Let's hope to see this implemented. 😊
!PGM !PIZZA !CTP
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
You have received a 1UP from @gwajnberg!
@leo-curator, @bee-curator, @stem-curator, @vyb-curator, @pob-curator, @neoxag-curator
And they will bring !PIZZA 🍕.
Learn more about our delegation service to earn daily rewards. Join the Cartel on Discord.
Love this!
Posted Using LeoFinance Beta
Thank you.
I feel very much honored that you like my work. 🙂
!PIZZA !CTP
Beautiful design man. The Leoglossary is very important, especially for newbies and so it needs to be very visible.
Posted Using LeoFinance Beta
Thank you for appreciating my design.
I am anticipating that it will be more accessible and visible very soon. 😊
!PIZZA !CTP
Hey, great idea!
If the project ever needs Portuguese translation hit me up. It will be a pleasure to help
Posted Using LeoFinance Beta
Sure! 😊
!PGM !CTP !PIZZA
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
This is really creative and brilliant. I hope your hard work gets recognised and appreciated by more people. Because it would really increase the work speed while making it easier by giving users direct access.
!gif Good Work
Thanks man. I am happy that a lot of people are already appreciating my work (you among them). 😍 That is why I was inspired to make this one.
This is actually the second one I made. There are a lot of positive feedbacks that I am actually making a 3rd design proposal for an already existing page for LeoFinance. I am already happy to showcase one of my existing skills here on Hive. 😊
Thank you for taking your time to view my work.
!PGM !PCT !PIZZA
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
Keep up your hard work bro. You sure have a bright future ahead. Waiting to see this third project.
Thank you. 😊
I wonder if we could add a right-click "Search on LeoGlossary" option?Say there's a word or some lingo a reader is unsure of such as SWIFT (the payment system). One click would take you to the definition on LG, putting the service front and center to the user. Just thinking out loud here.
I'd replace the Hive logo in your design with the LeoFinance Lion's head, or even better, maybe Khal could setup a contest so that LeoGlossary could have a logo of its own? Maybe a magnifying glass icon of some sort?
Now that I'm thinking about it, I agree with your idea of making the search box prominent. Say we click on LG, and have a minimalist design such as the early days of Google where all that greeted the visitor was a search box? Nothing else to click on, so you're left with no choice but to enter a search term or leave. It worked for Google, I think it might work for us. Just a thought.
Localizing Is A Great Idea
Localizing into other languages would be huge! Mr. Beast on YT said it's what helped him blow up into the numbers he has today, I like the idea of a dropdown option as well. I would add a Slavic language to icorporate users in Eastern Europe, as well as Hindu and Chinese to cover those regions as well. Just be sure to list US English first, I hate having to scroll all the way down to "U" :)
I like your "Explore" option, but those long white bars next to the letters take up a lot of onscreen real estate and are just begging to be shrunk. :)
The term explination page, can also lead to other terms mentioned in the description (I think we might be doing that already on LG?) Internal linking is great! A search for one term leads to others and lengthens time-on-site, which is a good thing for LeoFinance (you have it right there in the tags as well, awesome!).
I like the dropdown example listed under "C" Give the user even more reasons to continue searching and staying on LeoFinance, excellent.
Overall, a solid entry for an updated LeoGlossary. It's clear that with all of the suggestions, we'll all benefit form a new and improved LeoGlossary! :)
Posted Using LeoFinance Beta
Thanks for the suggestion. That can also be really helpful specially if we don't know where the term we're looking for is located.
How about a general search box instead of a "right-click"? Making it the default seems more intuitive.
We definitely can do that. But I prefer that we retain a similarity to Hive if we're specifically talking about the Hive glossary. How about a combination of both?
Highly probable in my opinion. I think it still works for Google. I believe that they have gathered tons of data already and the fact that they are not changing it means that it is indeed working.
The idea actually came from users suggesting a translation. I am not an American but I prefer English when communicating to someone outside of my country. This makes me agree that the US English maybe better being the default or first on the list. The alternative option could be including a search box so that it's easier find the language we prefer to use.
Thank you for taking your precious time to read and share your thoughts/suggestions on my work. I really appreciate it. 😊
!PIZZA !CTP !PGM
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-0.1 THGAMING-0.05 DEC-15 SBT-1 STARBITS-[0.00000001 BTC (SWAP.BTC) only if you have 2500 PGM in stake or more ]
5000 PGM IN STAKE = 2x rewards!
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
Congratulations @thecuriousfool! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 3500 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz: