The library that saved the day: @therealwolf's recommendation
Just as developers will always face bugs while developing, I've run into my fair share of them while revamping my portfolio website today.
Some time ago, I encountered a problem with the dhive library with the Next.js framework. It caused my application to crash on production while it worked fine on development.
I checked the library’s GitLab to notice there has been an issue already partnering to why my app crashed. But I still commented on it. Unfortunately, for weeks, I didn’t get any reply.
luckily for me, I found another library to proceed with my development. To fix the known issues, I replaced the dhive with the hivejs library. At first, everything worked fine.
One of the first things I did was move the code base from being a component to being a page/route in my Next.js environment. This change allowed me to access my blog with the /blog route, making it easier for users to find and read my hive posts.
However, when I started to revamp my portfolio by creating a blog page/route, I ran into another issue.
The undefined Error
The hivejs library was returning undefined each time I tried to assign a variable and tried to fetch posts with the getdiscussionbyblog logic. This was a frustrating setback, as I wasn't sure how to proceed. The only solution that I could think of was to instantly set the data fetched inside a usestate hook. I tried it and it worked fine. I never knew I was going to face another issue.
I tried to run my app on production then I noticed that it’s not possible to use a hook on the page section of nextjs. This is because the route part of nextjs runs on the server before the app is rendered to the client.
Just when I was about to give up and try a different approach, I received a reply to the issue I had commented on weeks earlier. @therealwolf had referred me to another library, which I quickly installed and tested.
To my relief, everything worked perfectly with this new library. It was a much-needed solution to a problem that had been causing me a lot of frustration.😀
I removed all the hooks from the blog route, then assigned a variable to the getdiscussion logic from the new library. All of these were done using getServerSideProps.
export async function getServerSideProps() {
const client = new Client()
// Fetch data from external API
const posts = await client.database.getDiscussions('blog', { tag: 'rufans', limit: 10 })
// Pass data to the client-side
return {
props: {
posts,
},
}
}
What changed?
fin.png)
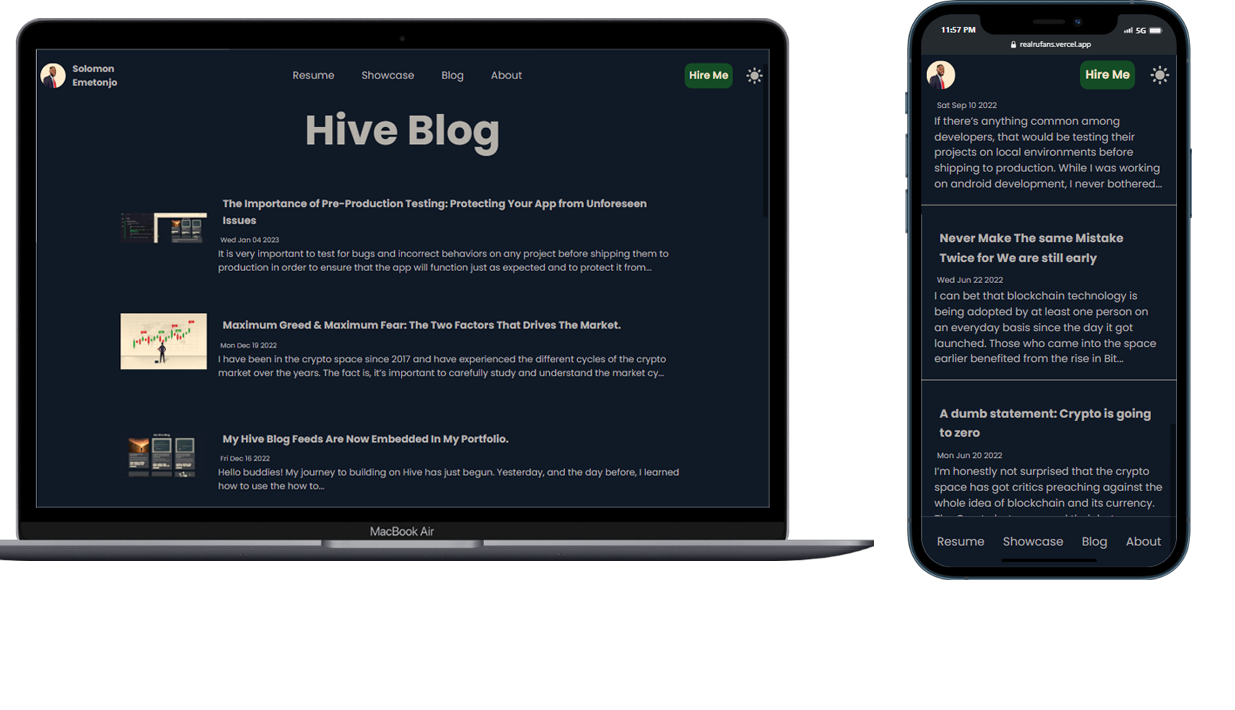
I changed the display of my blog from a swipperjs to a list display. This not only made the blog look more organized and easier to read, but it also made it easier for users to navigate through the different posts since I increase the number of posts to be fetched on a request.
I also increased the number of posts that were fetched from 3 to 10. I did this by using the following code:
const posts = await client.database.getDiscussions('blog', { tag: 'rufans', limit: 10 })
In conclusion, this experience reminded me of how important it is to stay up-to-date with new tools and technologies and be open to trying different approaches when faced with challenges.
@rufans! The Hive.Pizza team manually upvoted your post.
Learn more at https://hive.pizza!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.