Web Programming Bugs
Hello Devs😌,
Nice meeting again, as the topic states we would be talking about PROGRAMMING BUGS.
One way that you can make your HTML code look clean and easy to read is the use of CLASSES . Most developers tend to make the mistake of using element names, like h1, p and img most of the time the developer might mix the styling for one or two concepts with the same elements, thereby giving him/her errors and bugs in his program and making it difficult to fix.

Each class must have its uniqueness that makes it stand out from the others in order not to mix them up when styling them. The use of specific names that refer to what is being styled.
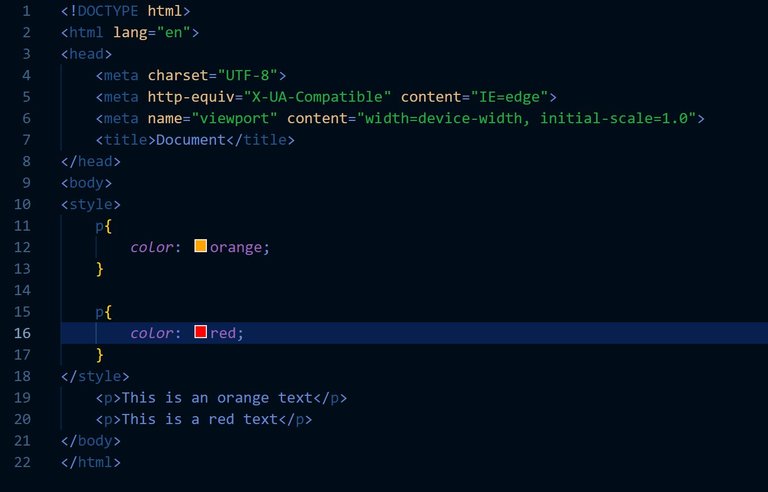
This is WRONG

In some companies when you are working with a big amount people, they would not want you and your co-worker to have the same name of classes so as to not confuse people when reading your code or fixing issues, in those companies all their external style sheets are put into one file, if two people have the same class name their codes will contradict and cause errors, which would take a long time to find out what mistakes are in the code before fixing it, and to some companies, you might lose your job because of that.
As a developer, either beginner, intermediate or advanced, it would be advisable that you make use of classes or id when writing you code for styling, to make your code neat and readable, and also when implementing it with other programming languages you will not have issues.
But then again, if you are required not to use a class or id do not use more than one of that tag or better less use inline styling to style them specifically.
Most of the time I use classes, then sometimes I use id especially if it's a unique situation. I sometimes use element names for things like
bodyorfooter, especially when I have just one of them on the webpageIf you work for a big company that wants you or more peoples styling to be in the same sheet, it may get confusing. One practice i may suggest is putting everything in your page into one div or section and giving it an id or class. Same thing goes for the footer tag.
You're totally right and I actually know that's the best practice 😊
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.