REACT BASICS - UNDERSTANDING THE DOM
You may or may not have built a couple of React apps, or maybe you're just getting started neither way due to the friendliness of react it is a very easy framework to learn.
But the big question no matter your level of experience is, how does React decide which component to re-render and how does it do so efficiently?
Due to this, you'll learn about React's virtual DOM how it works, including other concepts.
React which is also known as React.js is a free open-source front-end development JavaScript library for the creation of user interfaces based on UI components.
It is maintained by Meta formerly known Facebook and a community of developers and companies.
React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks. However, React is only concerned with state management and rendering that state to the DOM,

Source
so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality.
VIRTUAL DOM VS REAL DOM
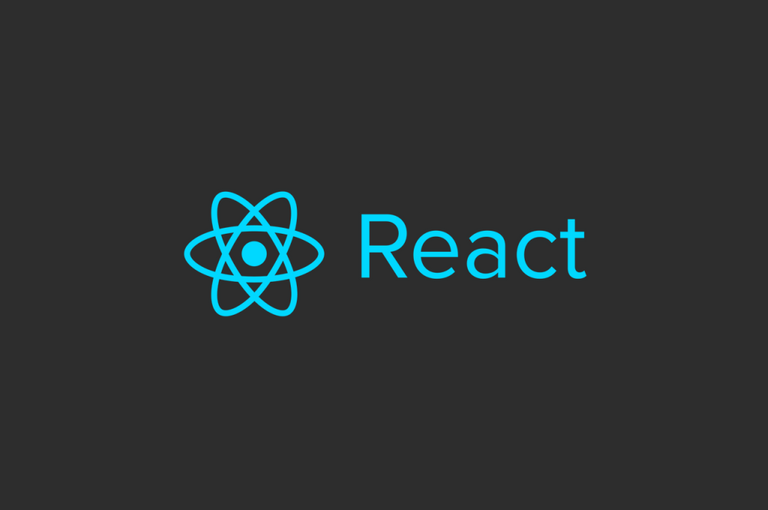
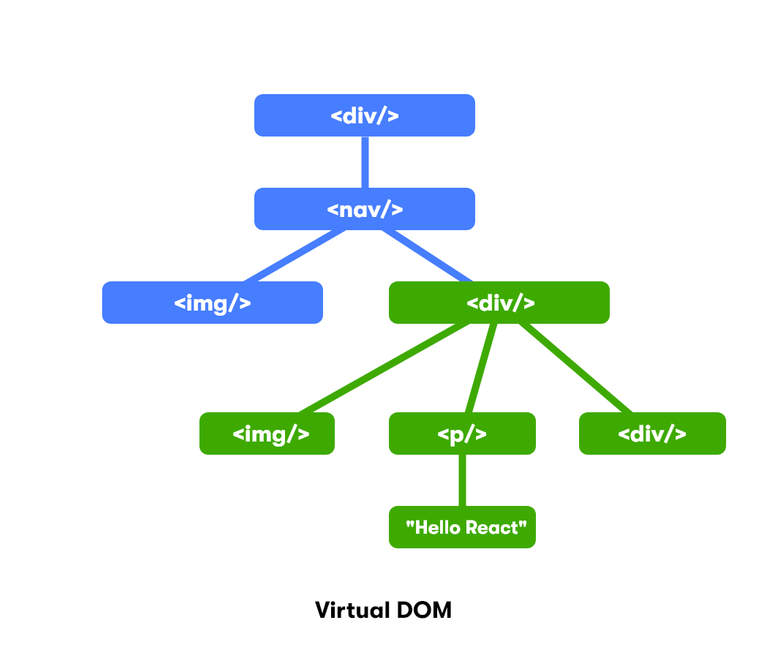
Firstly, the virtual DOM is not considered to be same as the shadow DOM. Instead, the virtual DOM stores a copy/representation of the UI in memory and is synced with the actual DOM with the use of React DOM therefore it creates a replica of the UI in the memory.
Internally, React uses objects known as fibers to keep more details of the component tree. The function known as render() creates a tree of components that is used in the process of reconciliation.
Reconciliation is known as the process of syncing the vitrtual DOM with the real DOM. In order for this to happen, React creates a tree starting from the root node.

Considering the app's state changes, React uses its diffing algorithm to compare the root elements in the virtual DOM and real DOM. Whenever it comes across root elements that may have changed, it dissasemble the nodes whose states have been changed and remounts them.
The react-dom package extension provides DOM-specific methods which you can use at the top level of your app and also as an escape hatch to get outside of the React model if you need to.