Kawaii art for kids: Drawing Pokemon Eevee │Arte kawaii para niños: Dibujando a Pokemon Eevee [ING - SPA]

English
Hello friends of Hive!
Happy Wednesday everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. This time I have prepared a new series of Pokemon mania drawings for the little ones in the house, very easy and fun to draw. Today I present to you Pokemon Eevee, who is capable of altering his body composition to adapt to the environment.
About design:
I have made this drawing of a Pokemon Eevee, design made with Adobe Illustrator software.
Español
¡Hola amigos de Hive!
Feliz miercoles a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he preparado una nueva serie de dibujos de Pokemon mania para los más pequeños de la casa, muy fáciles y divertidos para dibujar. Hoy te presento a Pokemon Eevee, quien es capaz de alterar la composición de su cuerpo para adaptarse al entorno.
Acerca del diseño:
He realizado este dibujo de un Pokemon Eevee, diseño hecho con el software de adobe illustrator.

PROCESO / PROCESS
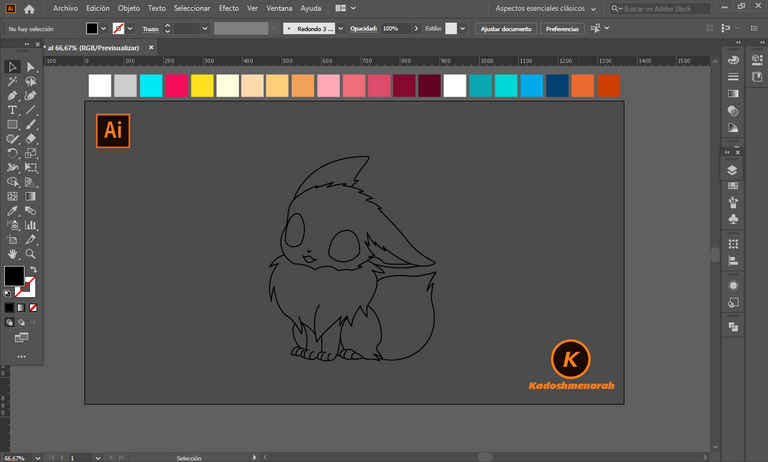
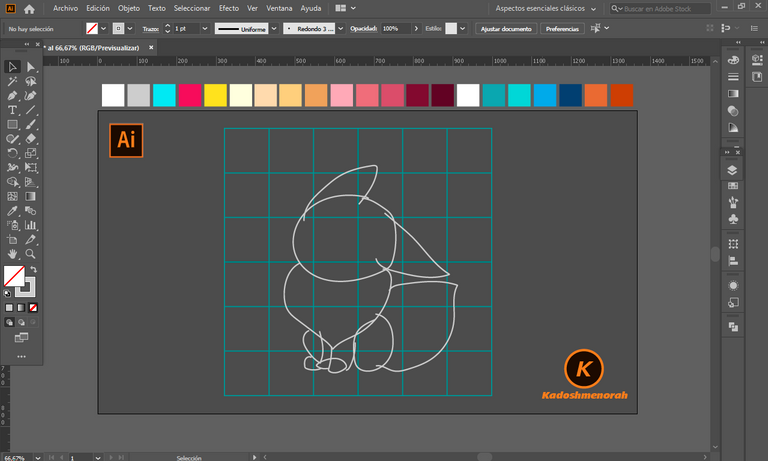
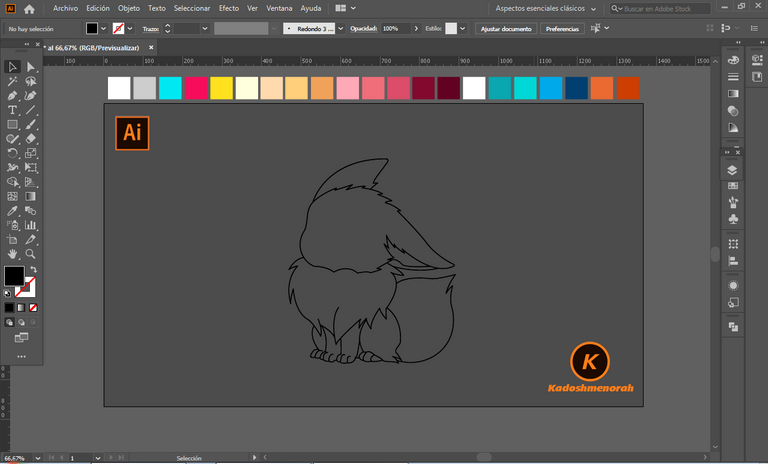
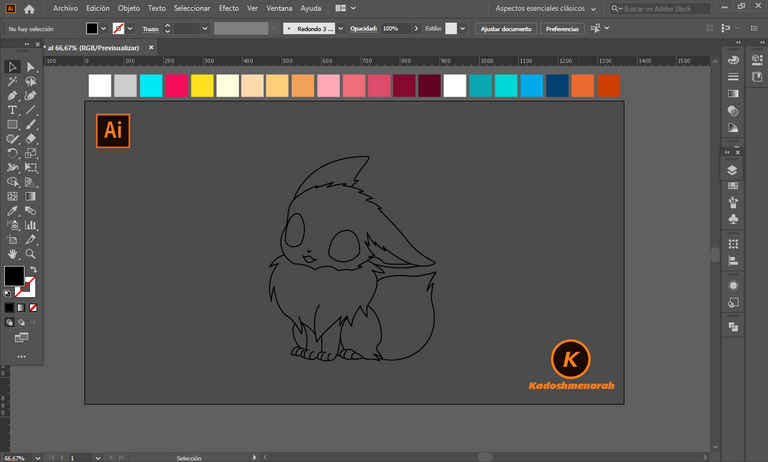
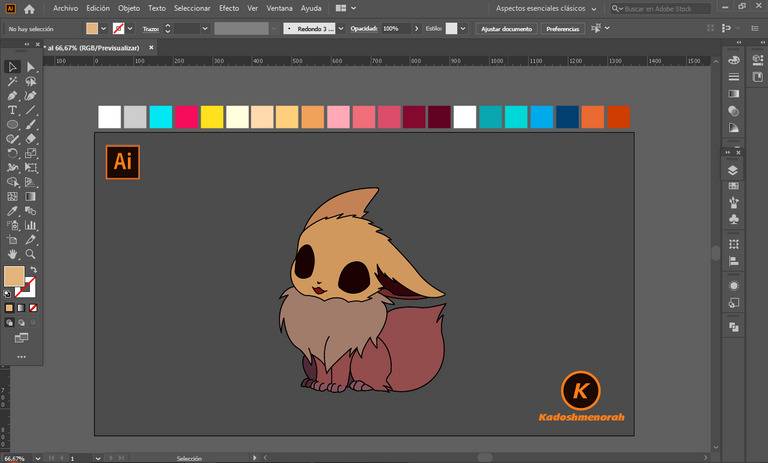
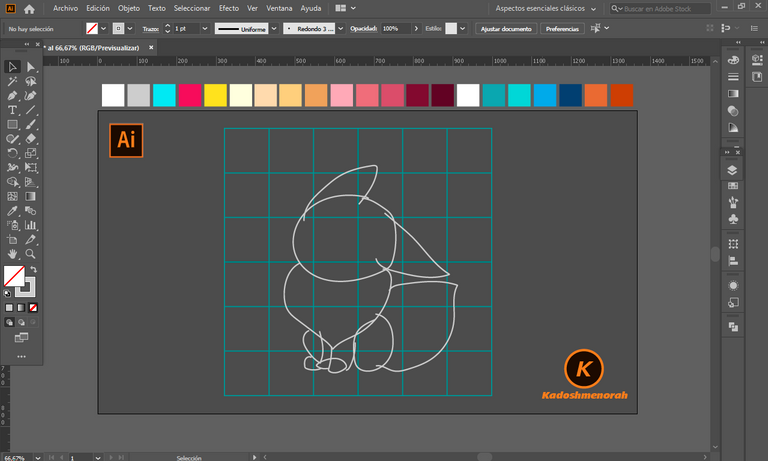
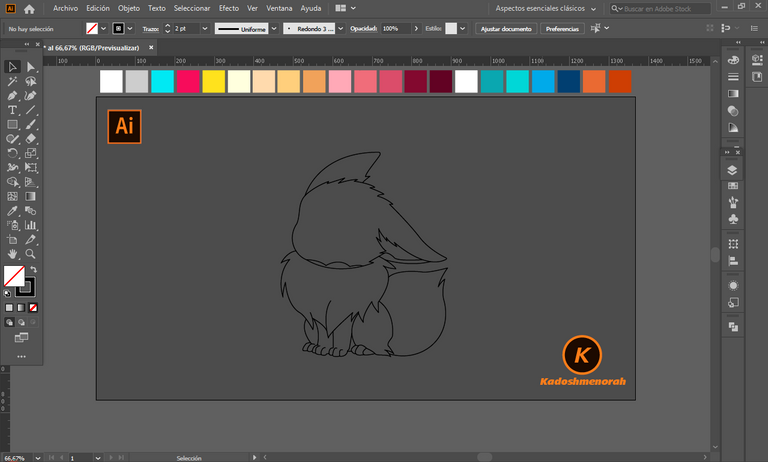
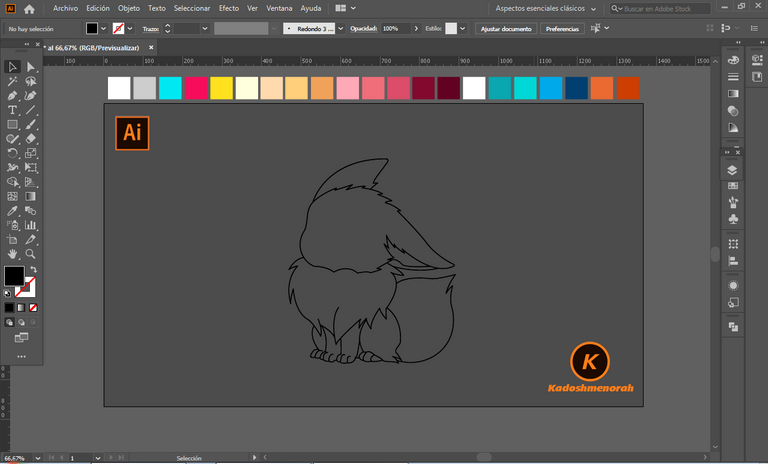
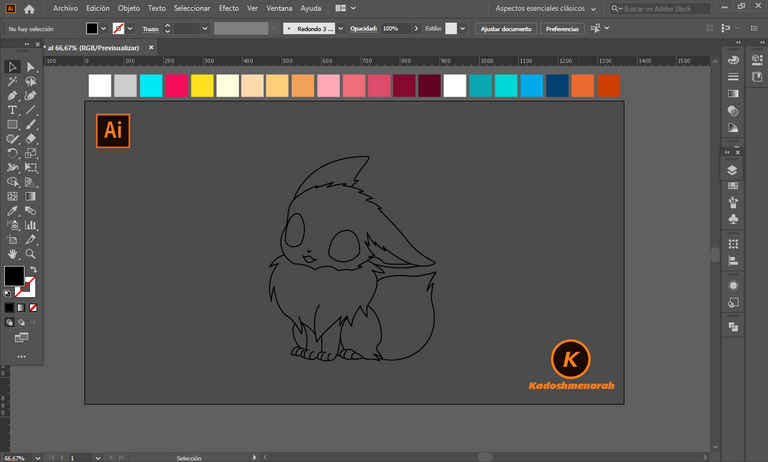
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
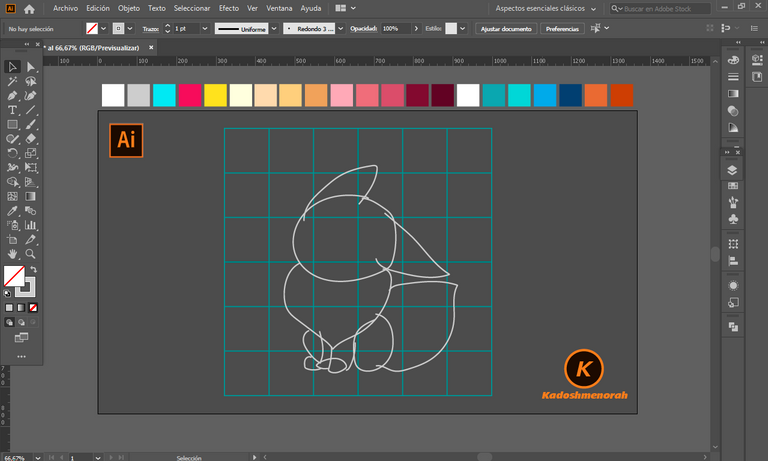
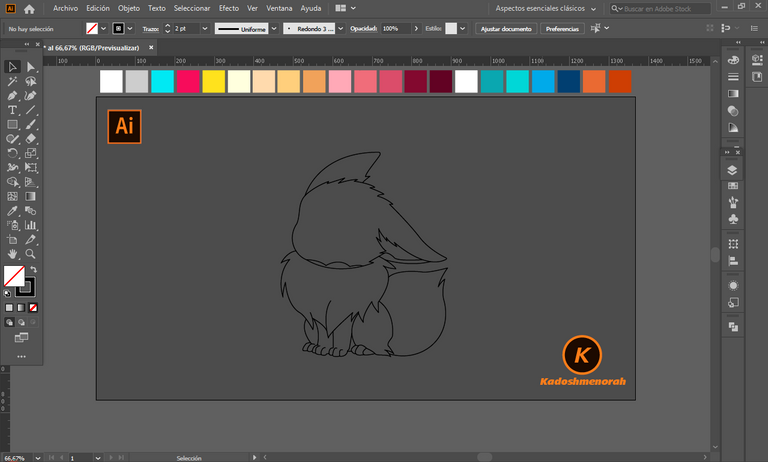
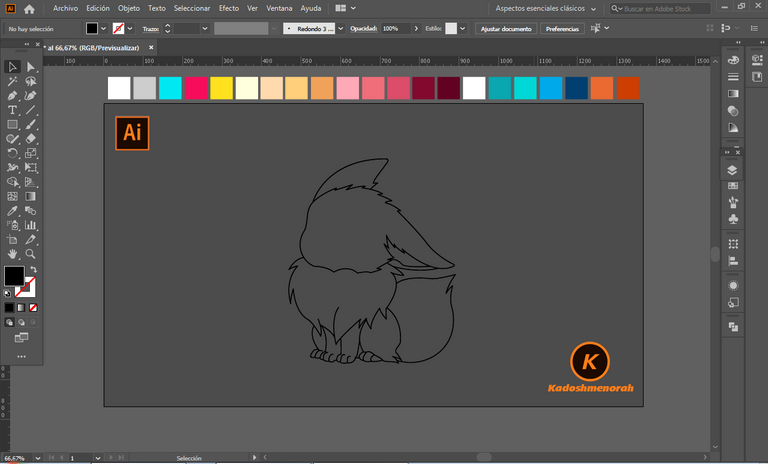
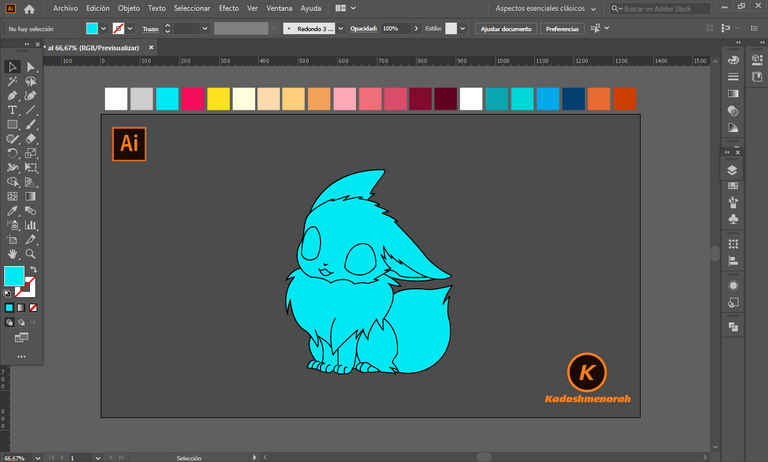
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de este Pokemon Eevee. Después delinee el boceto ayudándome con líneas curvas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was draw a 6x6 grid and then the freehand sketch of this Pokemon Eevee. Then outline the sketch helping me with curved lines; then go on to select everything and segment with the shape tool, thus having the line art ready.




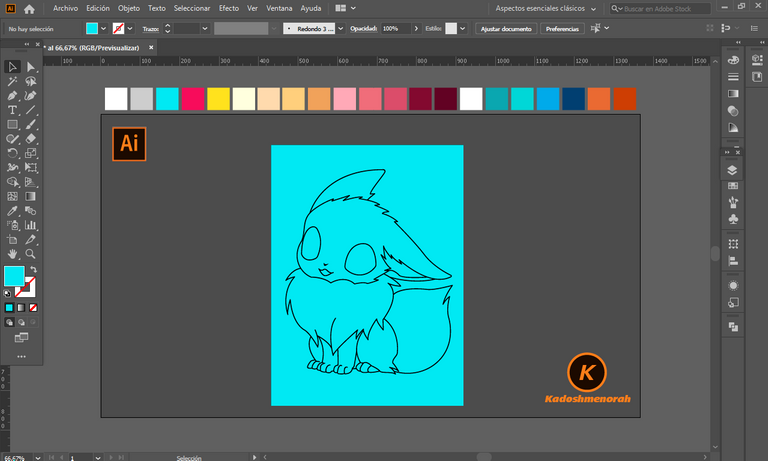
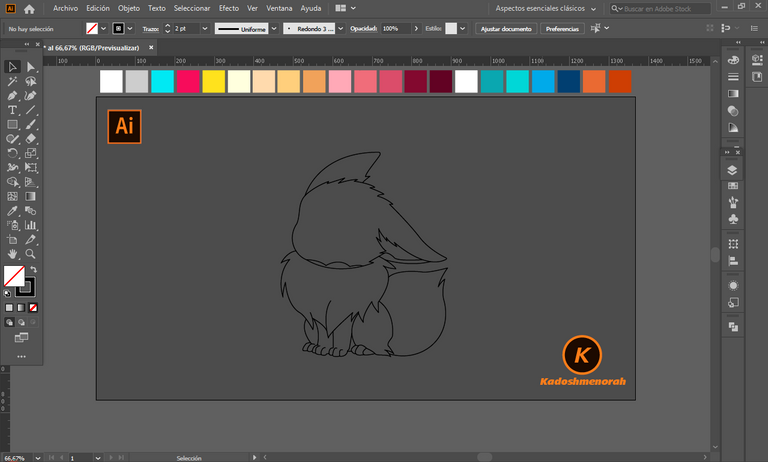
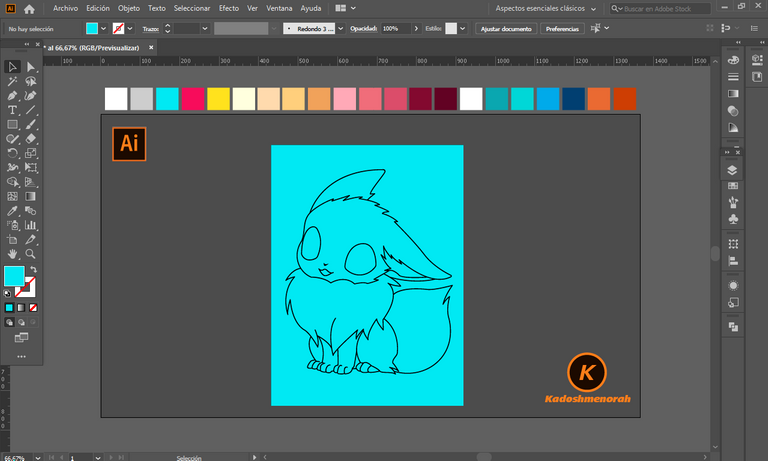
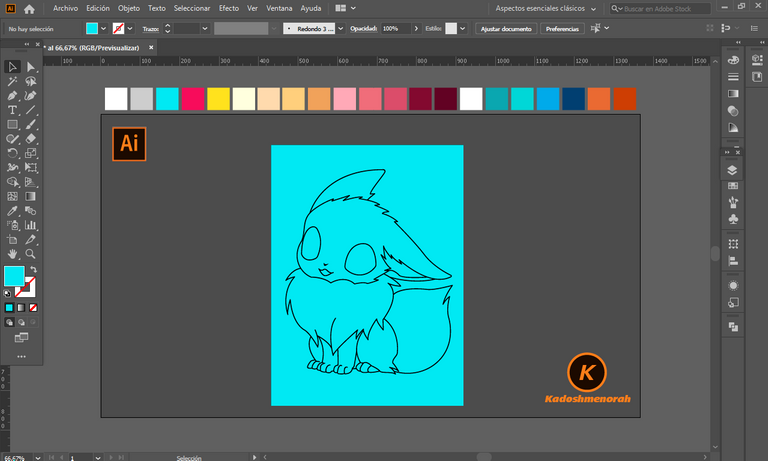
Paso 2 (Segmentación) / Step 2 (Segmentation)
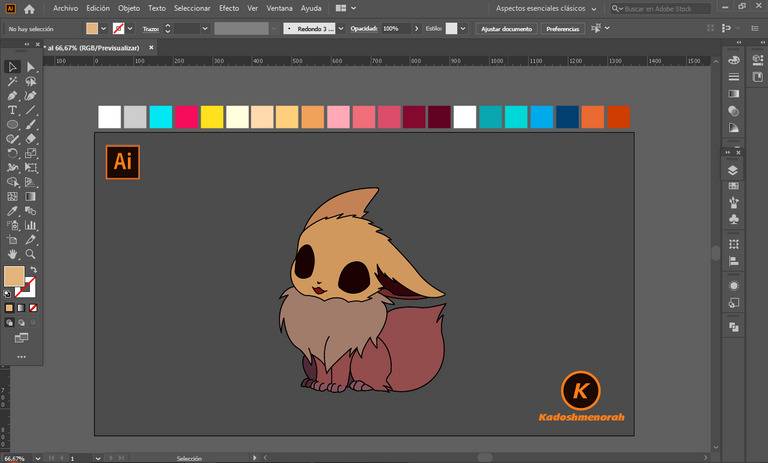
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


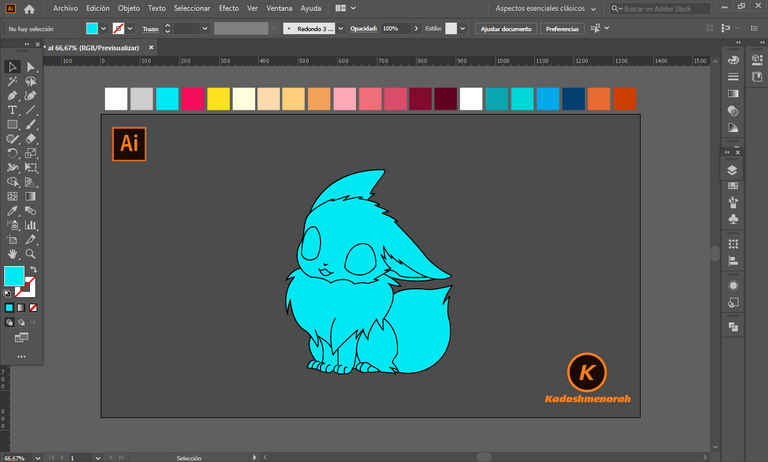
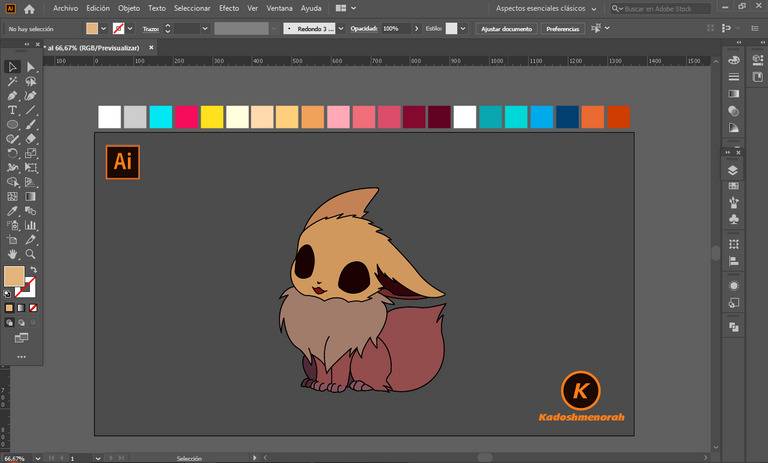
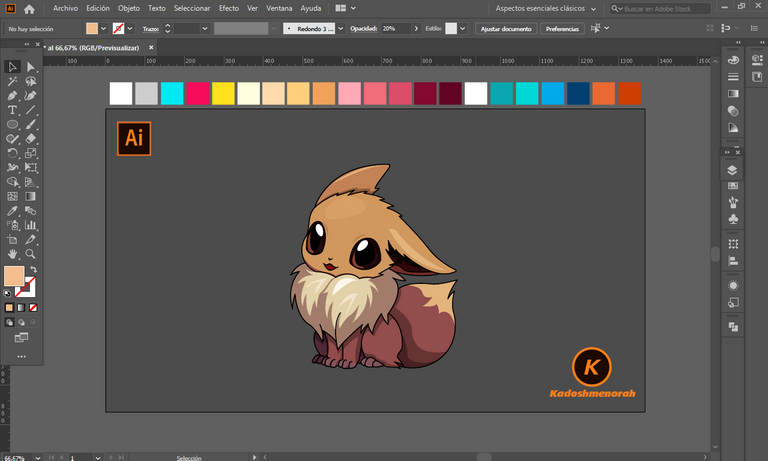
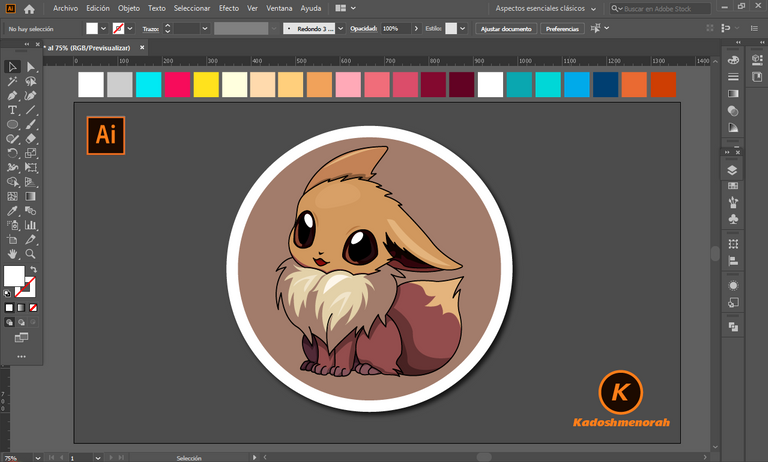
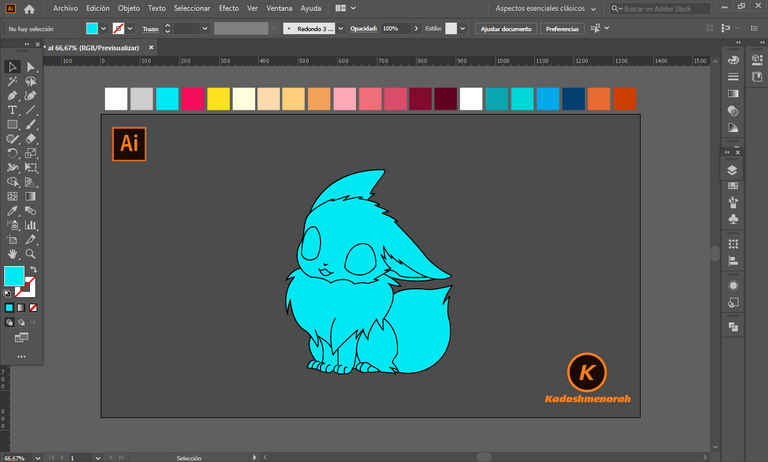
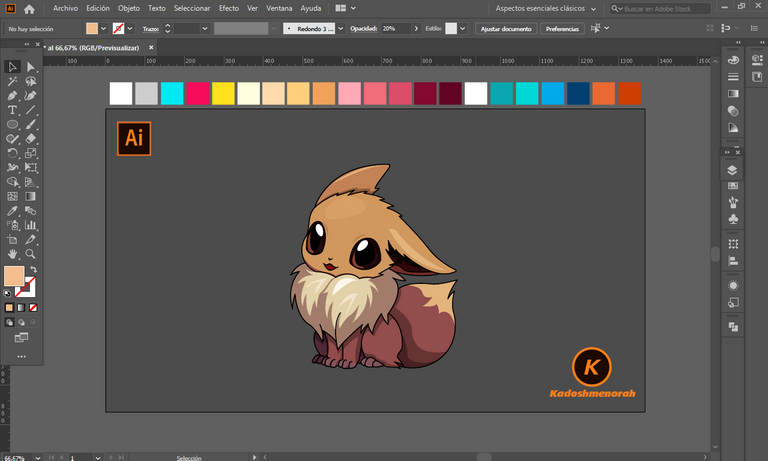
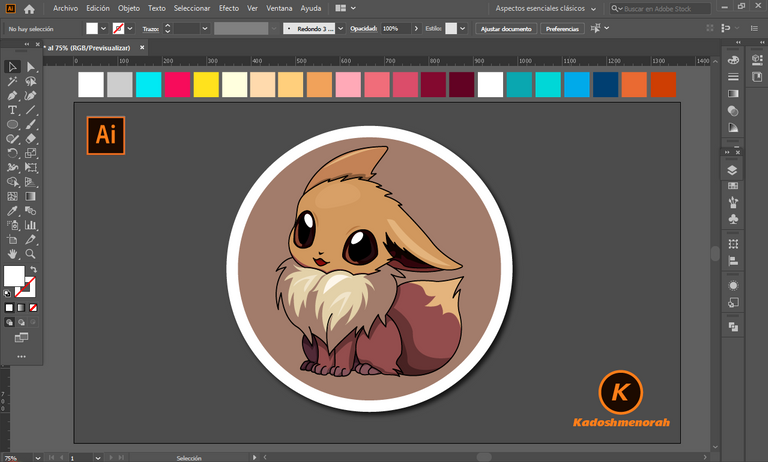
Paso 3 (Color) / Step 3 (Colour)
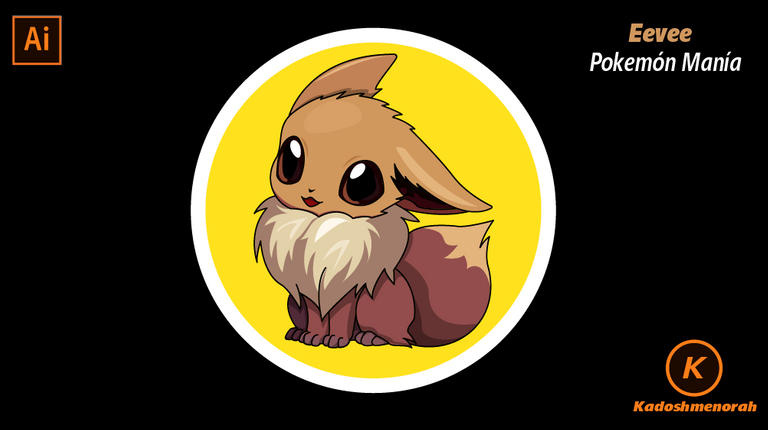
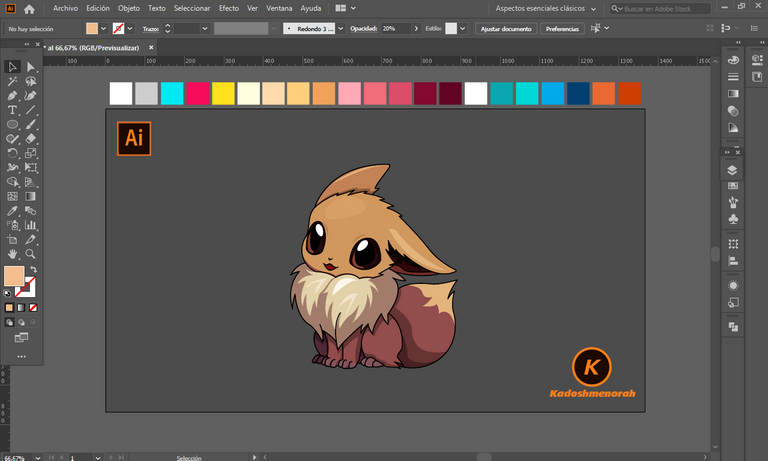
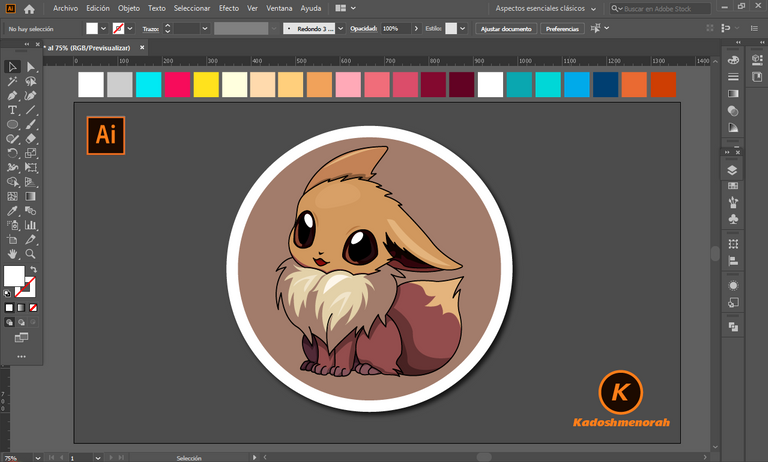
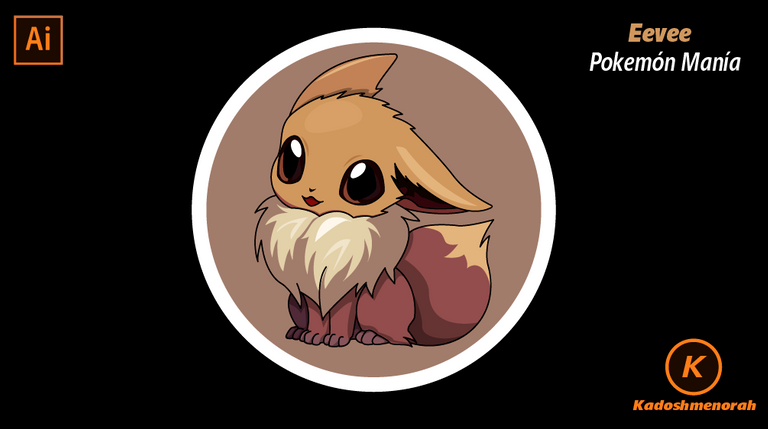
Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle design to give it the sticker look.



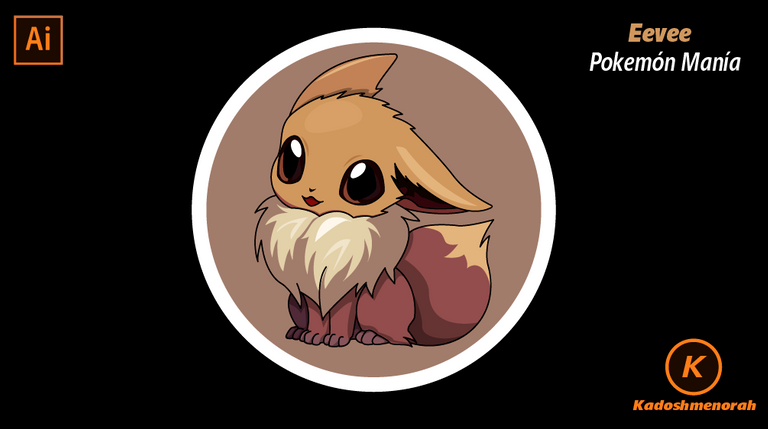
Arte Final/ Final Art




Resources:
Image: Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen: Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
English
Hello friends of Hive!
Happy Wednesday everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. This time I have prepared a new series of Pokemon mania drawings for the little ones in the house, very easy and fun to draw. Today I present to you Pokemon Eevee, who is capable of altering his body composition to adapt to the environment.
I have made this drawing of a Pokemon Eevee, design made with Adobe Illustrator software.
Español
¡Hola amigos de Hive!
Feliz miercoles a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he preparado una nueva serie de dibujos de Pokemon mania para los más pequeños de la casa, muy fáciles y divertidos para dibujar. Hoy te presento a Pokemon Eevee, quien es capaz de alterar la composición de su cuerpo para adaptarse al entorno.
He realizado este dibujo de un Pokemon Eevee, diseño hecho con el software de adobe illustrator.

PROCESO / PROCESS
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de este Pokemon Eevee. Después delinee el boceto ayudándome con líneas curvas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was draw a 6x6 grid and then the freehand sketch of this Pokemon Eevee. Then outline the sketch helping me with curved lines; then go on to select everything and segment with the shape tool, thus having the line art ready.




Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Paso 3 (Color) / Step 3 (Colour)
Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle design to give it the sticker look.



Arte Final/ Final Art




Resources:
Image: Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen: Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
PROCESO / PROCESS
Lo primero que hice, fue dibujar una cuadricula 6x6 y luego el boceto a mano alzada de este Pokemon Eevee. Después delinee el boceto ayudándome con líneas curvas; luego pase a seleccionarlo todo y segmentar con la herramienta forma, teniendo así listo el line art.
The first thing I did was draw a 6x6 grid and then the freehand sketch of this Pokemon Eevee. Then outline the sketch helping me with curved lines; then go on to select everything and segment with the shape tool, thus having the line art ready.




Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Aplique color base. Luego agregue zonas de sombras y detalles de luces. Y aplique una silueta y un diseño de dos círculos para darle el estilo de pegatina.
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle design to give it the sticker look.







Resources:
Image: Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen: Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 
https://twitter.com/kadoshmenorah/status/1534504726338871296
The rewards earned on this comment will go directly to the people(@kadoshmenorah) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Ainsss pero que hermosurita😍. Me encantó amigo @kadoshmenorah, es diferente a lo que sueles hacer. Claro todo es fabuloso, pero este me llamo la atención de manera especial. Que lindo 🥰
Que tengas buen día🐦🌈🌻💖🧚
Gracias amiga, algo diferente no, que bueno que te haya gustado.
Hola @kadoshmenorah, este pokemon te ha quedado genial se me ocurre incluirlo en mi lista. Gracias por tu aporte en mi aprendizaje.

Te deseo un lindo día.
Gracias, que bueno que te haya gustado. Un abrazo
Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.