MY SECOND FREECODECAMP PROJECT - BUILDING A TRIBUTE PAGE
(Edited)
Hello Devs✌️,
After the completion of my first project, I did some other exercises, built some projects with the freecodecamp guide and I was given my second certification project task, to build a Tribute page. If you missed my first project check here
As usual instructions were given on how to go about the project and a sample of how the page should look was also specified in the instructions.
This is the second project out of five for the responsive web design certification on freecodecamp, this can also help new coders that want to take the course.
I am currently working on my third project, that one is a bit hectic, surely I will scale through.

Building a Tribute Page
- Instructions were given on how to go about the project, they are as follows:
Objective: Build an app that is functionally similar to https://tribute-page.freecodecamp.rocks
User Stories:
Your tribute page should have a main element with a corresponding id of main, which contains all other elements
You should see an element with an id of title, which contains a string (i.e. text), that describes the subject of the tribute page (e.g. "Dr. Norman Borlaug")
You should see either a figure or a div element with an id of img-div
Within the #img-div element, you should see an img element with a corresponding id="image"
Within the #img-div element, you should see an element with a corresponding id="img-caption" that contains textual content describing the image shown in #img-div
You should see an element with a corresponding id="tribute-info", which contains textual content describing the subject of the tribute page
You should see an a element with a corresponding id="tribute-link", which links to an outside site, that contains additional information about the subject of the tribute page. HINT: You must give your element an attribute of target and set it to _blank in order for your link to open in a new tab
Your #image should use max-width and height properties to resize responsively, relative to the width of its parent element, without exceeding its original size
Your img element should be centered within its parent element
Fulfill the user stories and pass all the tests below to complete this project. Give it your own personal style. Happy Coding!
Note: Be sure to add <link rel="stylesheet" href="styles.css"> in your HTML to link your stylesheet and apply your CSS
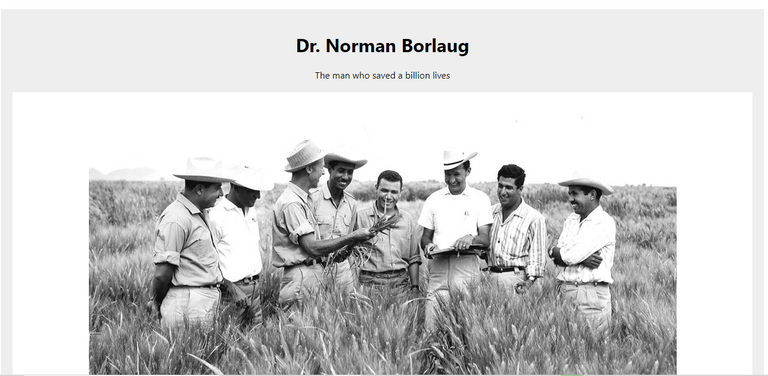
Preview of my Tribute Page




HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title id="title">Dr. Norman Borlaug</title>
<link rel="stylesheet" href="tribute.css">
</head>
<body>
<main id="main">
<header>
<h1 id="title">Dr. Norman Borlaug</h1>
<br>
<p>The man who saved a billion lives</p>
</header>
<figure id="img-div">
<img src= "https://cdn.freecodecamp.org/testable-projects-fcc/images/tribute-page-main-image.jpg" alt="Dr. Norman Borlaug" id="image">
<figcaption id="img-caption">
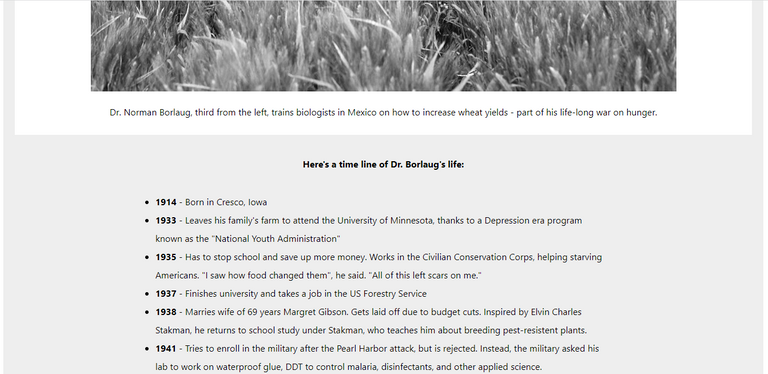
<p>Dr. Norman Borlaug, third from the left, trains biologists in Mexico on how to increase wheat yields - part of his life-long war on hunger.</p>
</figcaption>
</figure>
<p id="tribute-info">
Here's a time line of Dr. Borlaug's life:
</p>
<section>
<ul>
<li><span>1914</span> - Born in Cresco, Iowa</li>
<li><span>1933</span> - Leaves his family's farm to attend the University of Minnesota, thanks to a Depression era program known as the "National Youth Administration"</li>
<li><span>1935</span> - Has to stop school and save up more money. Works in the Civilian Conservation Corps, helping starving Americans. "I saw how food changed them", he said. "All of this left scars on me."</li>
<li><span>1937</span> - Finishes university and takes a job in the US Forestry Service</li>
<li><span>1938</span> - Marries wife of 69 years Margret Gibson. Gets laid off due to budget cuts. Inspired by Elvin Charles Stakman, he returns to school study under Stakman, who teaches him about breeding pest-resistent plants.</li>
<li><span>1941</span> - Tries to enroll in the military after the Pearl Harbor attack, but is rejected. Instead, the military asked his lab to work on waterproof glue, DDT to control malaria, disinfectants, and other applied science.</li>
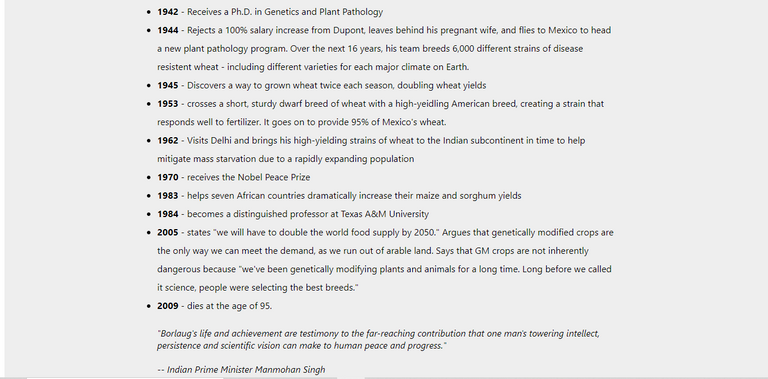
<li><span>1942</span> - Receives a Ph.D. in Genetics and Plant Pathology</li>
<li><span>1944</span> - Rejects a 100% salary increase from Dupont, leaves behind his pregnant wife, and flies to Mexico to head a new plant pathology program. Over the next 16 years, his team breeds 6,000 different strains of disease resistent wheat - including different varieties for each major climate on Earth.</li>
<li><span>1945</span> - Discovers a way to grown wheat twice each season, doubling wheat yields</li>
<li><span>1953</span> - crosses a short, sturdy dwarf breed of wheat with a high-yeidling American breed, creating a strain that responds well to fertilizer. It goes on to provide 95% of Mexico's wheat.</li>
<li><span>1962</span> - Visits Delhi and brings his high-yielding strains of wheat to the Indian subcontinent in time to help mitigate mass starvation due to a rapidly expanding population</li>
<li><span>1970</span> - receives the Nobel Peace Prize</li>
<li><span>1983</span> - helps seven African countries dramatically increase their maize and sorghum yields</li>
<li><span>1984</span> - becomes a distinguished professor at Texas A&M University</li>
<li><span>2005</span> - states "we will have to double the world food supply by 2050." Argues that genetically modified crops are the only way we can meet the demand, as we run out of arable land. Says that GM crops are not inherently dangerous because "we've been genetically modifying plants and animals for a long time. Long before we called it science, people were selecting the best breeds."</li>
<li><span>2009</span> - dies at the age of 95.</li>
</ul>
</section>
<br>
<p class="footer"><i>"Borlaug's life and achievement are testimony to the far-reaching contribution that one man's towering intellect, persistence and scientific vision can make to human peace and progress."</i></p>
<br>
<p class="footer"><i>-- Indian Prime Minister Manmohan Singh</i></p>
<br>
<h4>If you have time, you should read more about this incredible human being on his <a href= "https://en.wikipedia.org/wiki/Norman_Borlaug" id=" tribute-link" target="_blank">Wikipedia entry.</a></h4>
</main>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
border: border-box;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
#image{
display: block;
height: auto;
max-width: 100%;
margin: 10px auto;
}
#img-caption{
text-align: center;
padding: 15px 0 10px;
}
#img-div{
background-color: white;
padding: 20px;
margin: 0px 20px 0px 20px;
}
header{
text-align: center;
margin: 20px
}
#main{
background-color: #EEEEEE;
border-radius: 2px;
margin: 20px 10px;
padding: 20px 0px;
}
#tribute-info{
text-align: center;
padding: 40px;
margin: 0px;
font-weight: bolder;
}
section{
text-align: left;
display: flex;
justify-content: center;
list-style-type: circle;
line-height: 2;
list-style: disc;
margin: 0 20%;
min-width: 60%;
}
span{
font-weight: bold;
}
.footer{
margin: 0 20%;
}
h4{
text-align: center;
margin: 20px auto 40px auto;
}a{
text-decoration: none;
color: blue;
}a:active{
color:blueviolet;
}
a:hover{
text-decoration:underline;
}@media screen and(max-width: 600px){
section{
min-width: 600px;
width: 60%;
}
}
This is a really simple project compared to the first one , as it doesn't require a lot of technicalities. Tribute pages are static, they only contain details of the deceased, his/her achievements and photos.
At the end of this project I was scored 20%, I now have 40% altogether with my first project, attaining a 100% will earn me a certificate in responsive web design on freecodecamp.org.
Kindly drop a comment and share your thought about this project

Thanks for stopping by fellow dev.
Until next time,
Stay woke✌️.

0
0
0.000
https://twitter.com/Joebolite/status/1573337535438282752
The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.