HTML SEMANTIC ELEMENTS - FUNCTIONS AND ADVANTAGES

One of the ways to make your HTML code look simple and easy to comprehend is the use of semantic elements. Most developers just makes use of divs, span and other related elements without knowing when to use them, some just prefer to use divs, because its a divider element and most times a container.
Each element has its uniqueness, and specific area of use. The kind of element used determines the message its passes to the browser and the developer. Some codes are easy to read by other developers because of its simplicity and implementation of semantic elements.


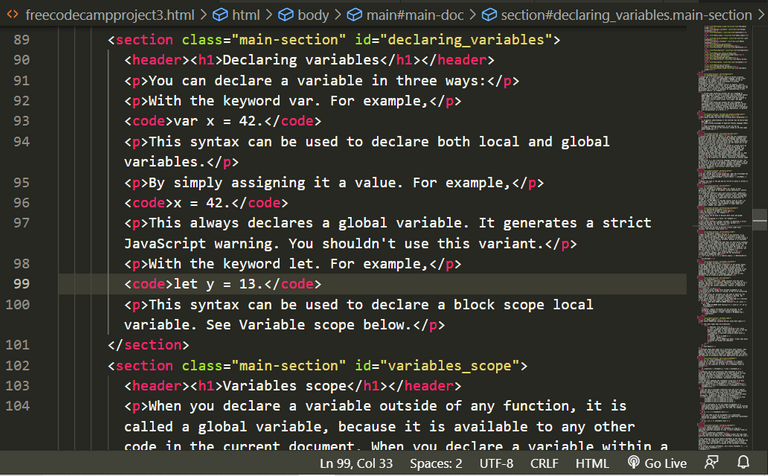
Semantic elements in use
WHAT ARE SEMANTIC ELEMENTS
Semantic elements are elements which clearly defines its meaning and content to the browser and the developer. Semantic element indicates what its content stand for by giving some details in the elements name. Examples of semantic elements are:
- <table> - Indicates a table
- <form> - Indicates a form
- <code> - Indicates a code section and displays as a code
- <article> - Indicates an article
- <figure> - Indicates a figure e.g. Image
- <figcaption> - Indicates caption for the figure
- <legend> - Indicates a caption for a field set element
- <time> - Indicates time and date
- <header> - Indicates a header or head of a page or section
- <main> - Indicates the main and important part of a page
- <body> - Indicates the body of a page
Semantic elements are easy to maintain when implemented correctly, and helps your site to be easily accessible.
Semantic elements also helps search engines and other applications to determine important sections of your page.
some other semantic elements are
<p> - paragraph
<section> - Section
<nav> - Navigation
<footer> - Footer of a page
<address> - Indicates an address text or section
All elements can be styled as a box, meaning they can have background, border etc., It doesn't always have to be a div. Although some elements are inline while some are block, but this can always be changed with your CSS.
NON SEMANTIC ELEMENTS
Non Semantic elements are elements whose contents are not easily understood, unless specified or stated using an id = "#", or class="." Examples of non semantic elements are:
<div>
<span>
SUMMARY
As a developer, either beginner, intermediate or advanced, it is advisable to make use of semantic elements, to make your code neat and readable, and also when implementing it with other programming languages you will not have issues.
On the other hand, if the case requires you to use a non semantic element, always include an id or a class to specify its purpose and content.

Thanks for stopping by
Until next time,
Stay woke✌️
All images are mine except stated otherwise.

https://twitter.com/Joebolite/status/1562056003667038210
The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.