My Coding Quiz #22
My Coding Quiz #22 👨💻🛠️🧩
Welcome to the new installment of my series of Coding Quizzes, in which you will be able to test your knowledge and skills about programming and software development in a simple and fun way. If you want to learn more about it visit my blog here on Hive and the first post where I introduced it.
Without further ado, here's the riddle...

By @eniolw
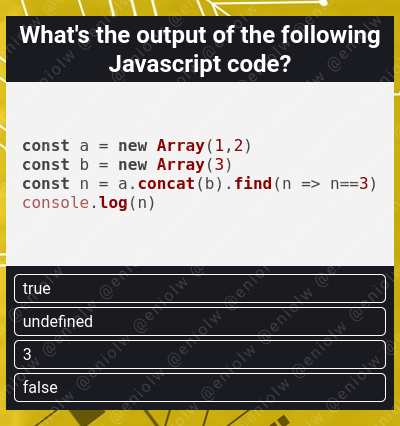
What's your choice?
Solution to the previous quiz: [ '0', '1', '2' ]. Line 1 simply declares and initializes an array res to empty and a variable a to false.
Line 2 begins the definition of a for block like this: for (const a in [1,3,4]). As we see, it is expected to iterate over the explicit array, assigning its values to the constant a. This is not a problem, since the constant a is destroyed and recreated on each iteration, so there is no error related to trying to modify a constant.
Similarly, that constant is local to the for, so it is different from the variable a that we declared in the first line. It should not cause us confusion.
What needs to be noted is that in the for header we did not use the of operator but rather in and both behave differently. When in is applied to an array, it loops through its indexes, while of loops through its values. This is a fundamental difference with Python that programmers should remember: in Javascript you have to use of instead of in if you want to iterate over values of an array.
This explains why the array res is composed of [ '0', '1', '2' ] instead of [ '1', '3', '4' ]. I hope you found these details interesting.
If you want to blog about computer science and programming content, I invite you to join Hive and participate in its communities, such as STEM-social, Develop Spanish, Programming & Dev and others.
Mi Quiz de Programación #22 👨💻🛠️🧩
Bienvenido a mi nueva serie de Quizzes de Programación, en la cual podrás poner a prueba tus conocimientos y habilidades sobre programación y desarrollo de software de una manera sencilla y divertida. Si quieres aprender más sobre ella visita mi blog aquí en Hive y el primer post donde la presenté.
Sin más preámbulos, he aquí el acertijo...

Por @eniolw
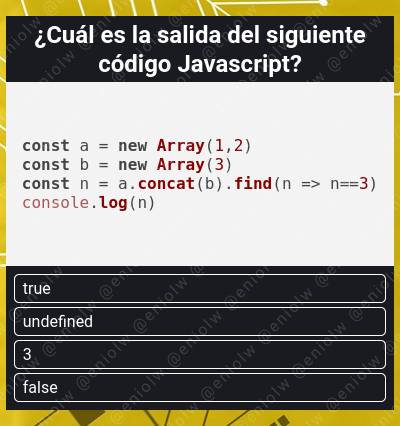
¿Cuál es tu elección?
Solución al quiz anterior: [ '0', '1', '2' ]. La línea 1 simplemente declara e inicializa un array res como vacío y una variable a a false.
La línea 2 comienza la definición de un bloque for así: for (const a in [1,3,4]). Como vemos, se espera que itere sobre el array explícito, asignando sus valores a la constante a. Esto no es un problema, puesto que la constante a se destruye y recrea en cada iteración, por lo que no produce error relacionado con intentar modificar una constante.
Similarmente, esa constante es local al for, por lo que es diferente de la variable a que declaramos en la primera línea. No debe causarnos confusión.
Lo que sí hay que detallar es que en el encabezado del for no usamos el operador of sino in y ambos se comportan de manera diferente. Cuando in es aplicado a un array, recorre sus índices, mientras que of recorre sus valores. Esta es una diferencia fundamental con Python que los programadores deben recordar: en Javascript hay que usar of en vez de in si quieres iterar sobre los valores de un array.
Eso explica porqué el arreglo res se compone de [ '0', '1', '2' ] en vez de [ '1', '3', '4' ]. Espero que estos detalles te hayan parecido interesantes.
Si quieres bloguear sobre contenido informático y de programación, te invito a unirte a Hive y participar en sus comunidades, tales como STEM-social, Develop Spanish, Programming & Dev y otras.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Array a contains elements 1 ,2 and the array b contains 3. The code then concatenates these arrays into new array and finds the first element in the concatenated array which is equal to 3. So, the output of the code is 3.
Not quite! Check out the solution I posted recently.
es facil, creaste 2 nuevos array, [1,2] y [3] ; al concatenar creas otro nuevo [1,2,3] y le metodo find retorna el primer valor que coincide con la busqueda, asi que es 3 la respuesta :D
No del todo! Revisa la solución que publiqué en la más reciente entrega.
Me olvide que new array() el valor entre paréntesis es el lagor del array no.los valores dentro