the minotaur! interactive art ENG-ESP arte interactivo
hi dear Hivers!
I'm bringing you a new interactive drawing I've done about Greek mythology.
This one is inspired by the myth of the Minotaur!
The Minotaur was a monster with a bull head, who was trapped inside a maze, called the labyrinth. He used to eat the young ones who were lost inside the maze, until he was defeated by the hero Theseus.
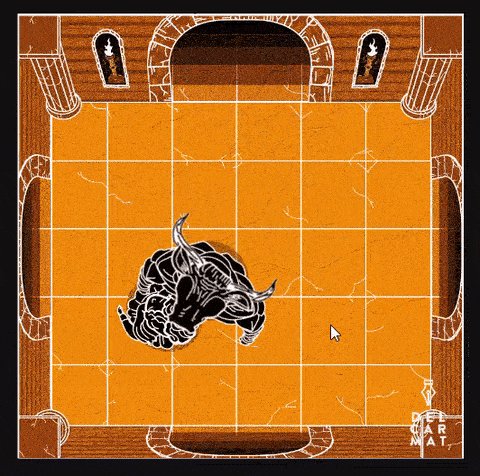
This one will be challenging, I want to draw it like that old nes rpg games, like the Zelda games, so the Minotaur can walk among the rooms looking for the people to eat.
¡Hola queridos Hivers!
Les traigo un nuevo dibujo interactivo que he hecho sobre la mitología griega.
¡este está inspirado en el mito del Minotauro!
El Minotauro era un monstruo con cabeza de toro, que estaba atrapado dentro de un laberinto. Solía comerse a los jóvenes que se perdían dentro, hasta que fue derrotado por el héroe Teseo.
Este será un desafío, quiero dibujarlo como los viejos juegos de rol de nes, como los juegos de Zelda, para que el Minotauro pueda caminar entre las habitaciones buscando a las personas para comer.

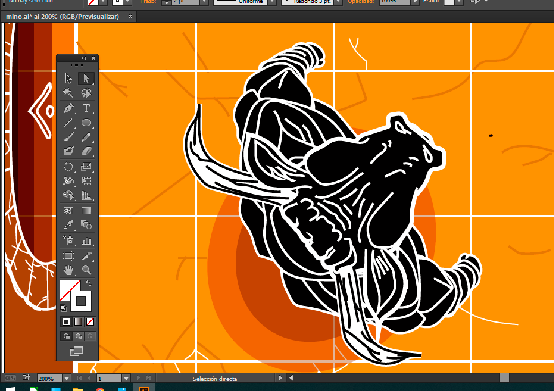
let's draw our protagonist! I will rotate the body when he walks, so this will the feeling of movement of the arms.
¡dibujemos a nuestro protagonista! Voy a rotar el cuerpo cuando camina, así se verá la sensación de movimiento de los brazos.

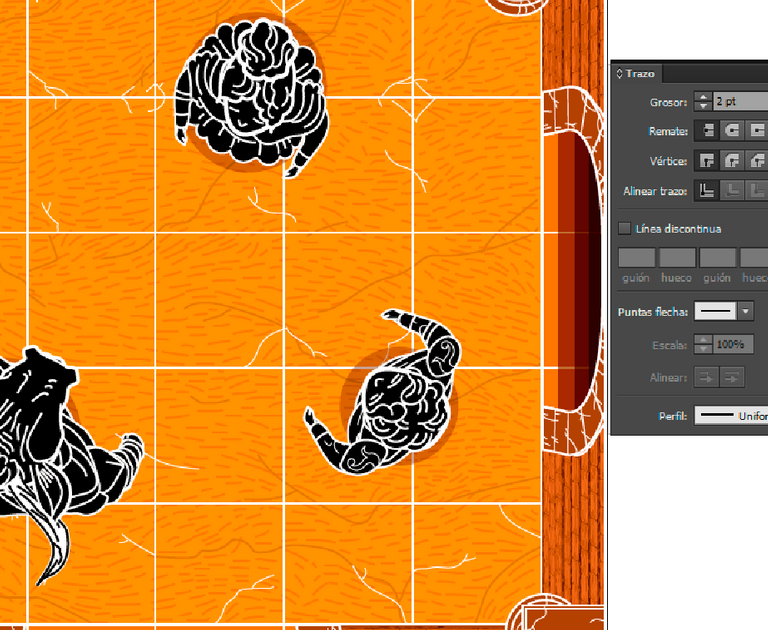
and the victims! I will load randomly one of them in all rooms.
y las victimas! Cargaré aleatoriamente uno de ellos en todas las habitaciones.

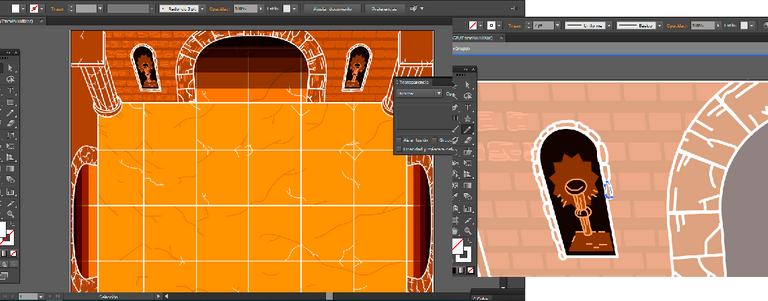
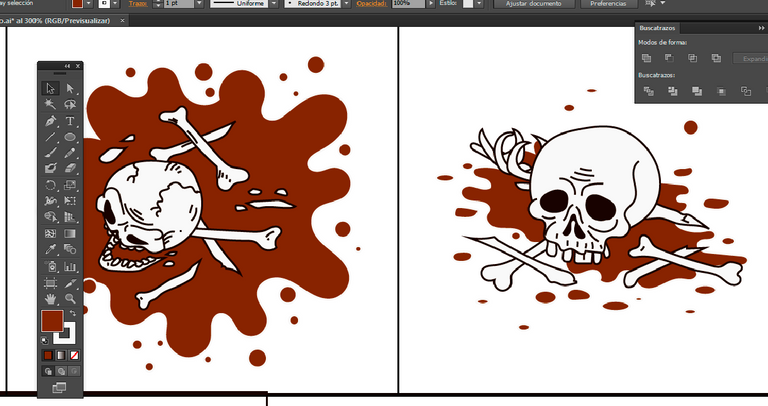
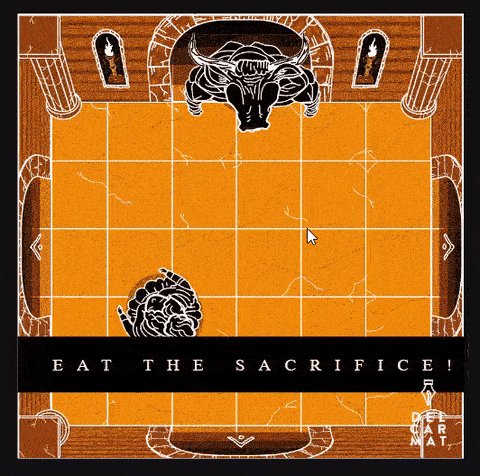
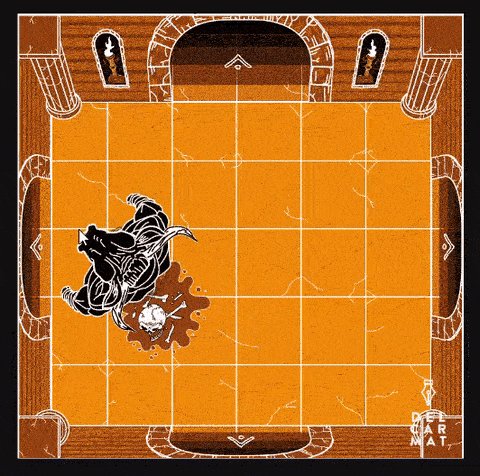
and this is what you will see after you eat one of them
Y esto es lo que verás después de comer uno de ellos.

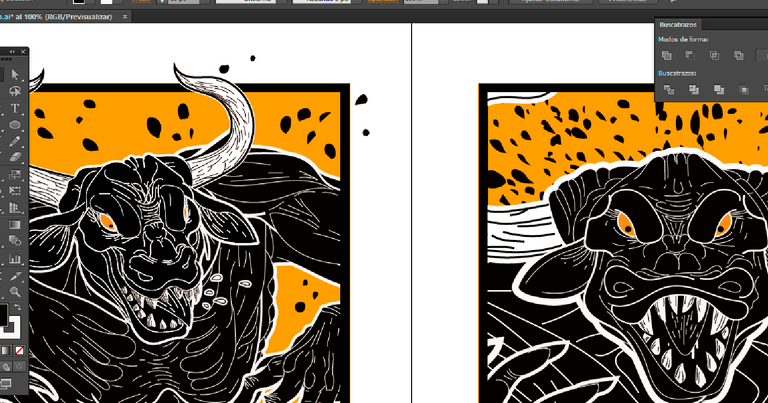
and when you eat one of them, I want the screen to show one picture of the Minotaur hungry!
y cuando comas uno de ellos, ¡quiero que la pantalla muestre una imagen del Minotauro hambriento!

I'm also adding some "sprites" for the animation of the fire and the arrows.
También estoy agregando algunos "sprites" para la animación del fuego y las flechas.

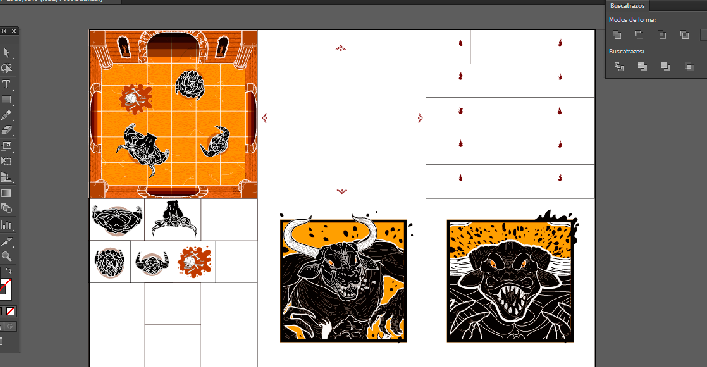
all the "sprites" are ready! Now I need to put the drawing inside containers into an HTML, and is ready for the coding part!
¡Todos los "sprites" están listos! ¡Ahora necesito poner el dibujo dentro de los contenedores en un HTML, y estoy listo para la parte de programar!

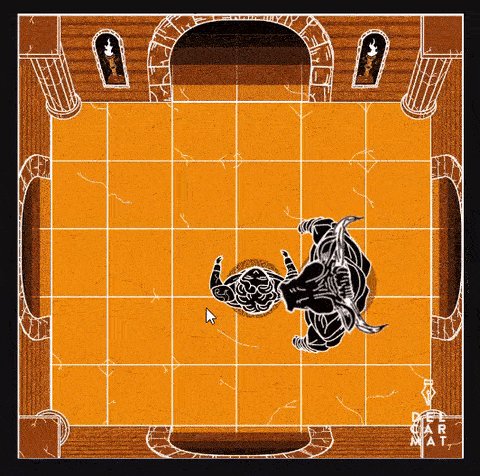
In Javascript, I've made that when the Minotaur enters in one door, he appears in the opposite side, and after you click in one victime, he will walk over them, and the victim will change to the skull. this is the result!
you can play with this NFT here!: https://teia.art/objkt/771811
En Javascript, hice que cuando el Minotauro entra por una puerta, aparece en el lado opuesto, y después de hacer clic en una víctima, caminará sobre ellos, y la víctima cambiará a una calavera. ¡este es el resultado!
¡puedes jugar con este NFT aquí!: https://teia.art/objkt/771811

I hope you liked it! / espero te haya gustado!
@delcarmat
muchas gracias!
Super cool. It reminded me of the original Zelda game! =) Looking forward to seeing where this is all heading.
thank you castleberry!
Incredible to see how art and technology goes hand to hand nowadays. Excellent work. I personally love it!
<3 thank you! yes I'm trying to learn to code because AIs learned to draw, so it's my vengeance haha
hehe this is so cool
thanks!