How to create animated presentation using Canva
Hello.
This is a step-by-step guide on how to create animated presentation using Canva. You don't need Canva Pro to follow along, free account is just fine.

Let’s start with simple video intro, short tutorial made by HowCANVA.
Most of the tutorial is how to place text, shapes and frames and somewhere on 3:00 you can actually see how this presentation effect is achieved by simply duplicating the page. One page includes starting position of the shapes and second page includes ending position.
In the video is not 100% clear what make the animation (which is main ingredient of the tutorial) but you can guess it’s the transition between the 2 pages.
Further, tutorial doesn’t say which transition is used, you can find the clue in the transition icon in the video. Every transition comes with different icon, here it is Match and Move transition used to achieve animated presentation effect.
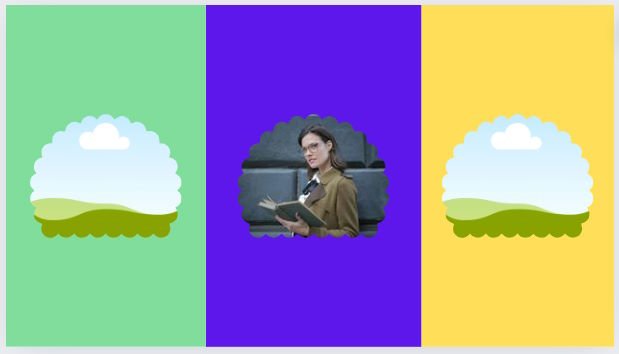
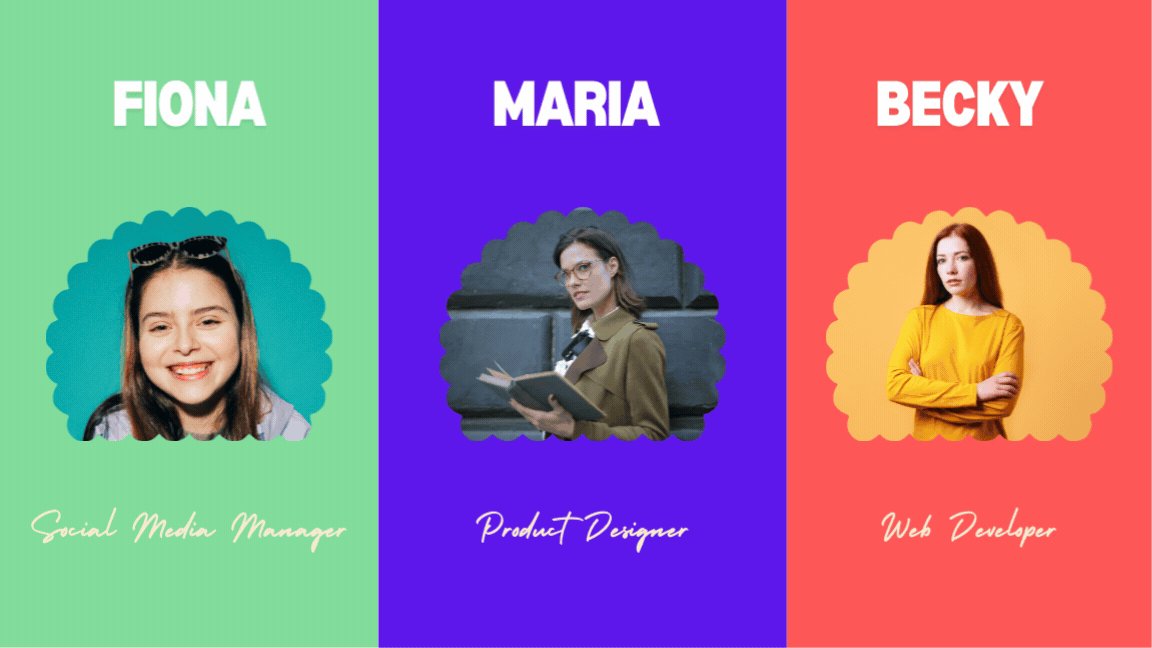
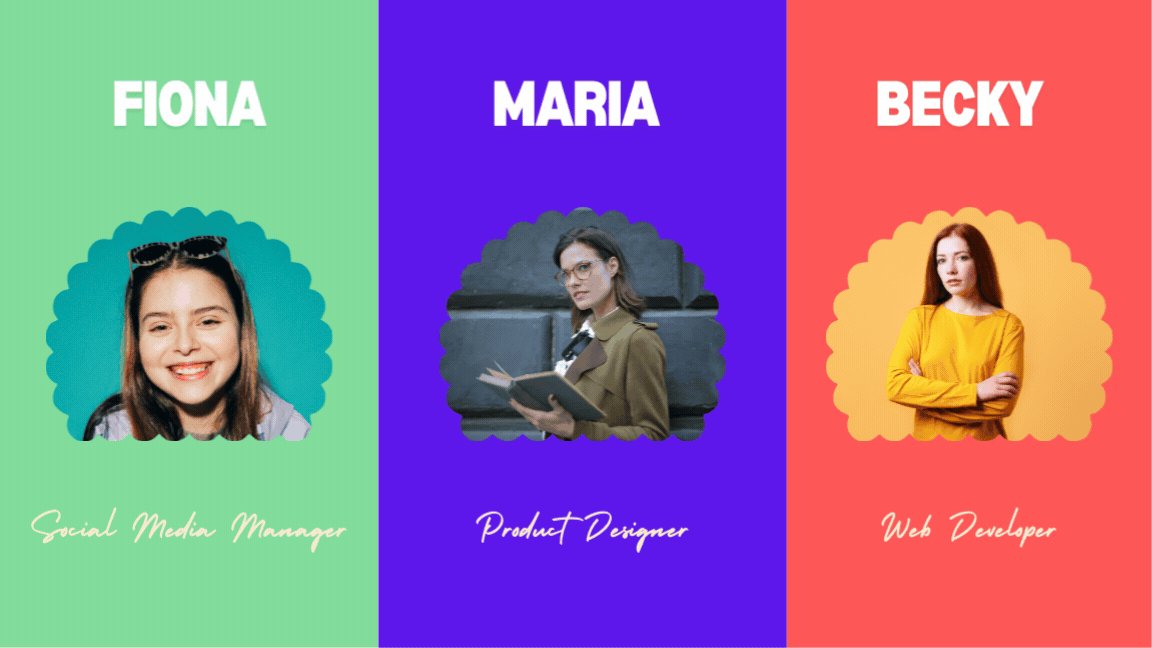
Author is using default circle frame from the Canva library, but you can use any frame which suits your specific needs. I’m using Scalloped Frames here, these are part of 30 items set collection. The collection is made by me few months ago and it is free to download.

You can see below one way of doing it.
There are countless variations to this. For example from where does animation starts, in this example it starts from the left side but you can place it on the right, top or bottom as well.
Cards shape also doesn’t have to be rectangle, you can choose another shape.
For image frames there are many options to choose from, both from standard Canva library or any custom Canva frame solutions.
Use your imagination and be creative.

Thank you for your support
Becky
p.s. this tutorial is first published on my WP blog.
@beckyonweb, I'm refunding 0.019 HIVE and 0.003 HBD, because there are no comments to reward.