Comments and Variables in JavaScript By albro

Comments are actually lines in the source code that are not executed. These lines are used for different purposes, which I will mention the most important uses:
- Code explanation: Sometimes developers solve a problem after weeks of effort and explain it in the form of a comment next to the code so that they don't forget. Comments can also be used to teach newbies.
- Teamwork: Sometimes you'll be working on a team project, and if you've had a bit of experience working in teams, you'll know that reading other developers' code is a huge pain! To the extent that jokes like the picture below are shared between developers!

For this reason, they comment in group work so that if another developer takes over part of the work, he/she doesn't spend her time reading your code.
- Temporarily disabling executable code: Sometimes, especially when developing JavaScript projects, you want to temporarily disable a line of code. This can be done to debug the code or for various purposes. For such a task, we can temporarily prevent the execution of the code by commenting it.
You can see an example of explanatory comments in the following example:
< !DOCTYPE html>
< html>
< body>
< h1 id="myH">< /h1>
< p id="myP">< /p>
< script>
// Change heading:
document.getElementById("myH").innerHTML = "JavaScript Comments";
// Change paragraph:
document.getElementById("myP").innerHTML = "My first paragraph.";
< /script>
< /body>
< /html>As you can see, JavaScript codes are explained to make them clearer. In a small project like this, they may not be very important, but when your source code has 900 lines, you will appreciate them!
Variables
Variable naming rules in JavaScript:
- Names can contain letters, numbers, underscores, and dollar signs (
$). - The first letter of the variable name must be letters.
- It goes without saying that the names of the variables can also start with a dollar sign or an underline, but this method is not recommended.
- The names are case sensitive.
- Reserved words (such as keywords) cannot be included as variable names.
What are reserved words?
Reserved words in programming languages are special words that have been reserved by their developers for special purposes. For example, the word function is a reserved word that is used to define functions. You cannot name your variables function. Of course, you can add something to it; For example, myFucntion is fully accepted.
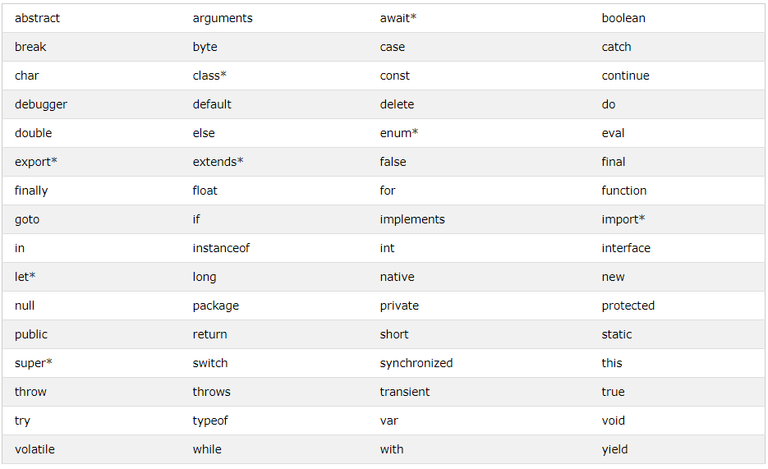
The following table includes some of the most important reserved words

Note: The assignment operator means assignment, not equal!
In JavaScript, the assignment operator, which is indicated by the equal sign (=), is used to declare the assignment of a value to a variable, not that they are equal!
For example, the expression x = x + 5 does not make sense in algebra and is wrong (in this science, "=" is the equal sign), but in JavaScript it makes perfect sense (in JavaScript, "=" is the assignment sign); The meaning of this expression in JavaScript is: calculate the value of x + 5 and assign it to x! In other words, the value of x increases by 5 units).
I've written a code for you to understand this issue:
< !DOCTYPE html>
< html>
< body>
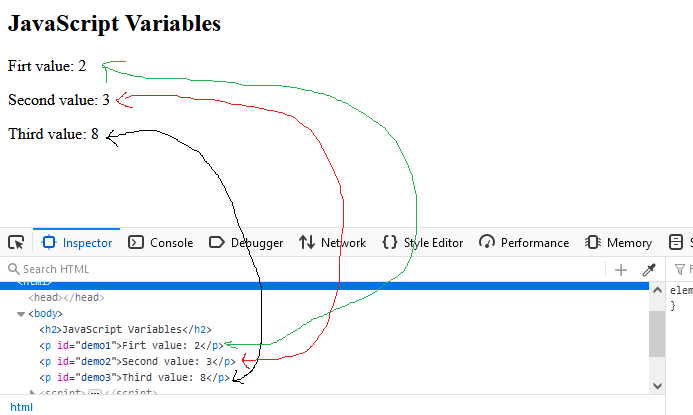
< h2>JavaScript Variables< /h2>
< p id="demo1">< /p>
< p id="demo2">< /p>
< p id="demo3">< /p>
< script>
var x = 2;
document.getElementById("demo1").innerHTML = "Firt value: " + x;
x = 3;
document.getElementById("demo2").innerHTML = "Second value: " + x;
x = x + 5;
document.getElementById("demo3").innerHTML = "Third value: " + x;
< /script>
< /body>
< /html>
The values were 2, 3 and 8 respectively! You can see that x = x + 5 means that variable x becomes itself plus 5! And it is absolutely correct.
If you are curious, I should say that the equals operator is represented by the == sign. Therefore, = becomes an assignment sign and == becomes an equality sign! We will discuss this in future episodes.
What is a string?
In programming languages, text letters are called string (because a string of letters are placed together and form a word or sentence).
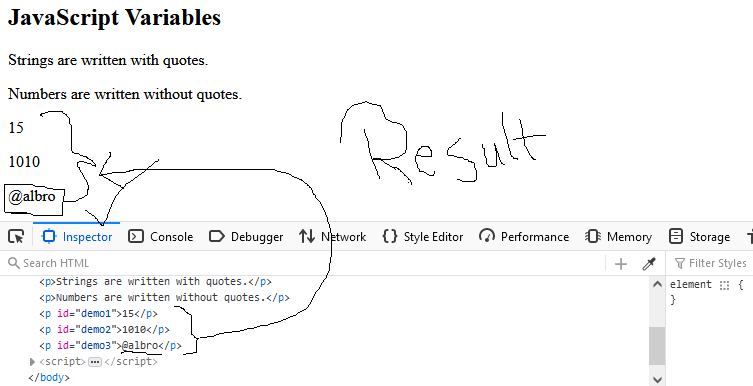
Strings are enclosed in double quotation marks (" ") or single quotation marks (' '). According to this saying, if we put the numbers inside " " or " " symbols, they will be treated like strings! Pay close attention to the following example:
< !DOCTYPE html>
< html>
< body>
< h2>JavaScript Variables< /h2>
< p>Strings are written with quotes.< /p>
< p>Numbers are written without quotes.< /p>
< p id="demo1">< /p>
< p id="demo2">< /p>
< p id="demo3">< /p>
< script>
var number = 10;
var secondNumber = 5;
var stringNumber = "10";
var myString1 = "@";
var myString2 = "albro";
document.getElementById("demo1").innerHTML = number + secondNumber;
document.getElementById("demo2").innerHTML = number + stringNumber;
document.getElementById("demo3").innerHTML = myString1 + myString2;
< /script>
< /body>
< /html>
You can see that the sum of the numbers 5 and 10 is equal to 15, but if we define the same numbers as a string, it means that they are no longer numbers but strings. On the other hand, the sum between the fields is such that they are put together.
Therefore, the sum between "10" and "10" becomes "1010"! If you use " " or ' ' signs during a string of operations on one of the numbers, the rest of the numbers are also considered as strings.
Note: You don't need to give values to variables when defining them in JavaScript. You can postpone the value for later. Example:
var accountName;The above code defines a variable called accountName and currently has no value. Later we can give it a value:
accountName = "albro";Pay attention that I don't use the word var again when setting the value, because we do not intend to define it.
Practical tip: You can define several variables in one statement.
For this, you must use commas between the variable names. Example:
< !DOCTYPE html>
< html>
< body>
< h2>JavaScript Variables< /h2>
< p>You can declare many variables in one statement.< /p>
< p id="demo">< /p>
< script>
var accountName = "@albro", platformName = "Hive", address = "Blockchain";
document.getElementById("demo").innerHTML = accountName + " in " + platformName + " at " + address;
< /script>
< /body>
< /html>The output of this code will be "@albro in Hive at Blockchain".
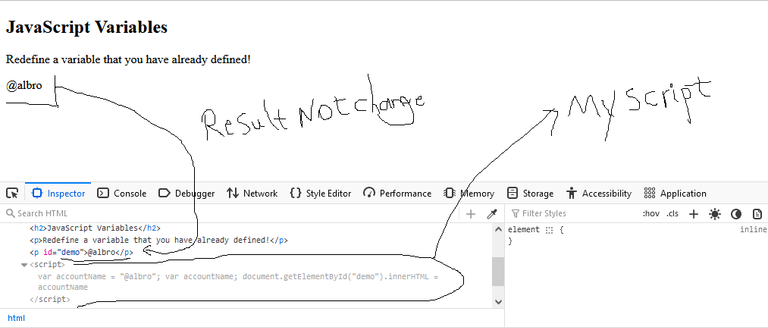
Note: If you redefine a variable that you have already defined (of course without setting it), its initial value will not change. Example:
var accountName = "@albro";
var accountName;The accountName value does not change.

https://leofinance.io/threads/albro/re-leothreads-25d8qpmpd
The rewards earned on this comment will go directly to the people ( albro ) sharing the post on LeoThreads,LikeTu,dBuzz.
Ahh, it's really hard to read and try to understand another developer's code. I always say how important these comment lines are.
Good job.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations!
✅ Good job. Your post has been appreciated and has received support from CHESS BROTHERS ♔ 💪
♟ We invite you to use our hashtag #chessbrothers and learn more about us.
♟♟ You can also reach us on our Discord server and promote your posts there.
♟♟♟ Consider joining our curation trail so we work as a team and you get rewards automatically.
♞♟ Check out our @chessbrotherspro account to learn about the curation process carried out daily by our team.
🥇 If you want to earn profits with your HP delegation and support our project, we invite you to join the Master Investor plan. Here you can learn how to do it.
Kindly
The CHESS BROTHERS team
!PIZZA
$PIZZA slices delivered:
@chrisheyne(1/15) tipped @albro